How To Create Your Own Website Template Design On Dreamweaver
Dreamweaver is an application that lets you pattern, code, and manage websites. What is interesting about the software is that it offers both the possibility to write code as well as brand a website using a visual interface.
In this Dreamweaver tutorial, you will learn how to use the platform to create any website. Nosotros will encompass the basics of Dreamweaver and what it can exercise, feature highlights, and evidence how to set it upwards.
Moreover, we'll testify you stride-by-step how to create a simple website with Dreamweaver, get in mobile friendly and finally upload it to your server.
Fifty-fifty though edifice a website with Dreamweaver might not exist equally easy equally it is with WordPress, we are sure yous volition be amazed at how quickly yous will go into this very intuitive program.
Set up? Permit'south dig in.
What is Dreamweaver and What Can It Do?
On the surface, Dreamweaver is an IDE (Integrated Development Environment). That means it'southward a piece of software that combines different tools to make spider web design and development easier.
What makes it special is that it is somewhere betwixt a CMS or WYSIWYG editor (where you control everything about your website through a visual interface) and a pure code editor. Here'south how the different parts piece of work.
Create Websites Through a Visual Design Interface
The visual design toolbox basically lets you build websites with your mouse. Information technology allows you to identify website elements the mode you create a layout in Give-and-take. Basically, you see your website as yous would see in a browser but also have the ability to manipulate it.
This is very useful because it allows you lot to build the skeleton of a website (including Bootstrap sites) quickly and without the need to write a single line of code. Instead, equally you will see in the tutorial below, Dreamweaver will automatically create the necessary markup for you. That style, theoretically, you can put together an entire website by mitt and upload it to your server.
This might also be the reason why big names out there trust Dreamweaver. Co-ordinate to BuiltWith, it boasts a number of high-contour users. From the official website of the urban center of Phoenix, Arizona over the FCC to Goodwill, well-known names rely on the software to design their websites.
Works as a Full-fledged Lawmaking Editor
On the other hand, if you are capable of coding, Dreamweaver has all the necessary tools for that also. The second role of Dreamweaver is a fully-featured code editor. Information technology comes equipped with all the standard functions, including:
- Syntax highlighting — That means Dreamweaver shows different elements (such every bit operators, variables, etc.) in unlike colors in order to make the code easier to read and correct.
- Code Completion — Code completion works in a similar way as autocomplete on your phone. First typing and the editor will make suggestions for what you lot are trying to write. That fashion, you don't take to type everything out completely.
- Code collapsing — Code collapsing is another feature for making code easier to read. It allows you to visually shrink parts of your code when y'all don't need them. That way, you don't have to gyre through the entire file but can only deal with the parts you need to work on.
Dreamweaver supports the most of import languages for spider web design (HTML5, CSS, JavaScript, PHP) and a lot more than.
The best office: if you change anything in your lawmaking, Dreamweaver volition automatically display it on the visual side as well. That style, you can come across it without having to upload your files to a server or burn up the browser.
There are a lot more features and you will run across many of them in action in the upcoming Dreamweaver tutorial for beginners.
Dreamweaver Setup and Website Design Process (Step-by-Step)
Equally a first step, yous need to larn Dreamweaver from the official Adobe website.

Step ane. Download and Install
You tin can use the Gratis Trial choice to test out the software. Note that you might have to install the Adobe Creative Deject to get started. That'due south the central program Adobe uses to manage all its products, whether y'all subscribe to Dreamweaver, Photoshop, or whatever of their other offerings. Just follow the vendor's instructions and you should be good.
If y'all are already using Artistic Cloud, yous tin simply click Try inside the client adjacent to Dreamweaver CC. Then, when the programme is done installing, click First Trial.
Step 2. First Startup
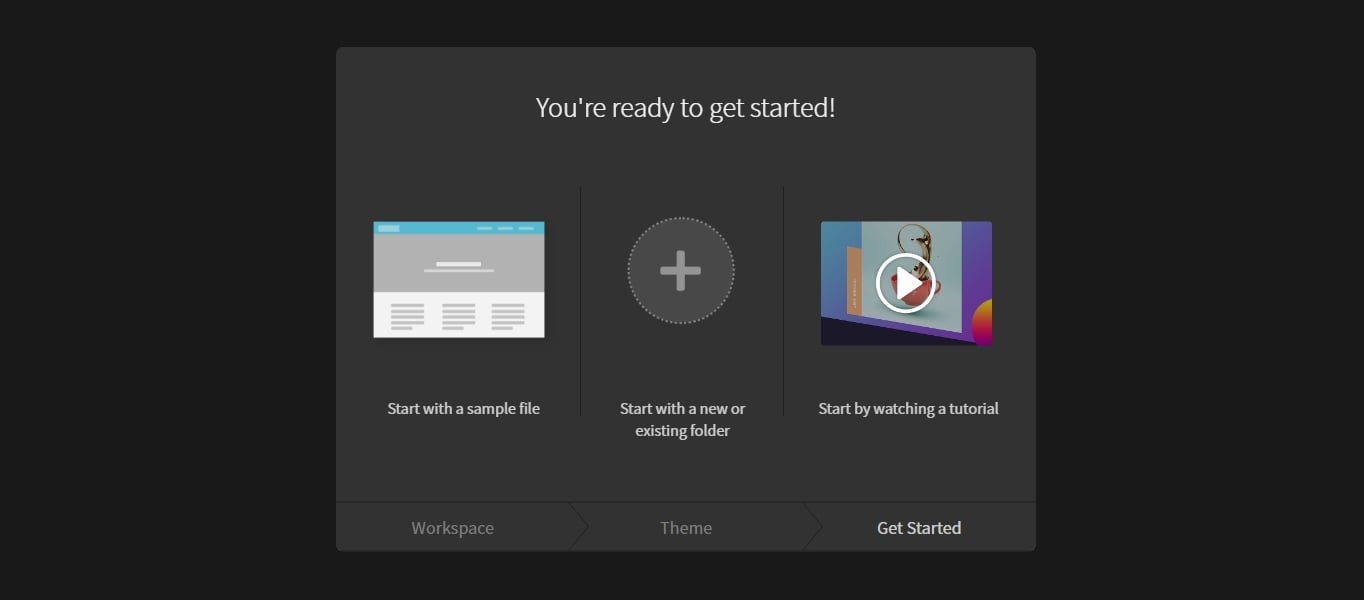
When y'all beginning start Dreamweaver, you lot volition see this screen.

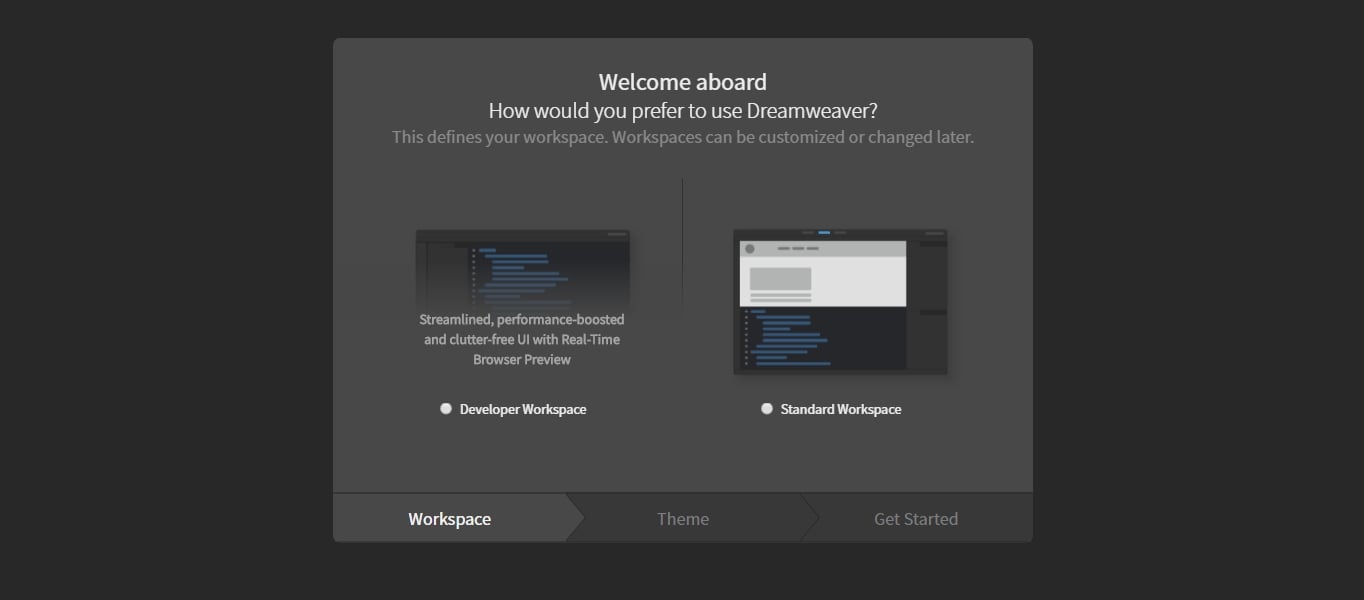
If you have never used the program before, choose No, I'thousand new. When you practice, Dreamweaver leads y'all through a setup wizard. The offset step is to pick whether to apply the workspace for developers or a standard workspace.

Since this is a Dreamweaver beginner tutorial, select the standard version. Afterward that, you tin can pick a color theme for your workspace from four different options.

The final step is choosing whether to beginning with a sample file, a new or existing project or watch a tutorial.

Cull to outset with a sample file and you are done with the setup procedure. Good job! Now allow's kickoff a project and learn how to use Dreamweaver to create a website.
Step 3. Start a New Site
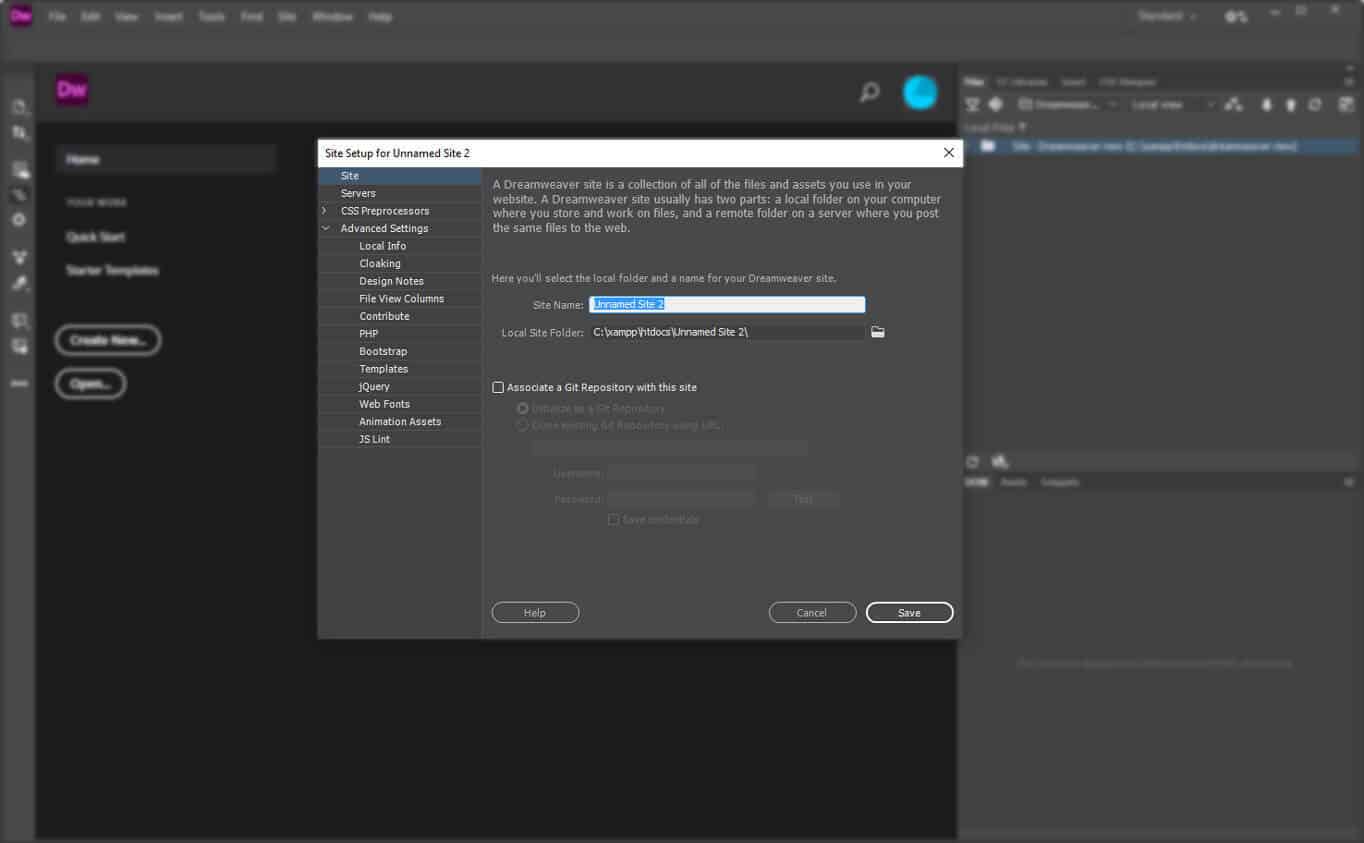
The first step is to outset a new site. For that, become to Site > New Site. It volition get you to this screen:

The first step is to give your site a proper name. So, yous need to choose where to relieve it. This is up to you lot, merely it usually makes sense to keep all projects in one place for simplicity'due south sake.
You lot also accept the possibility to acquaintance your new projection with a Git repository. This can be a good idea since information technology gives y'all version control but you can skip it for at present.
We will deal with everything under Servers on the left side later. Same with CSS Preprocessors, which is only important when you use that kind of affair.
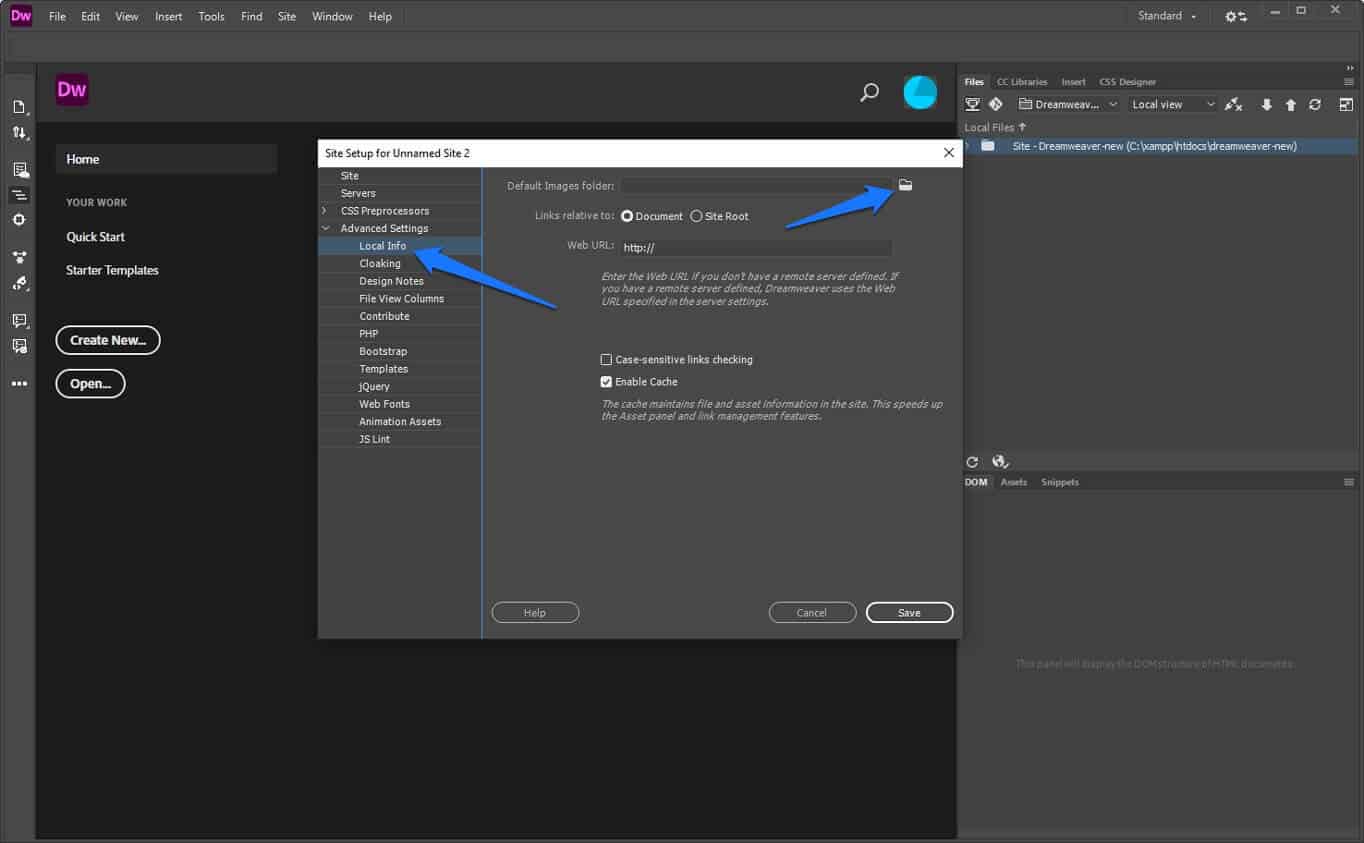
What is important to united states is Local Info under Advanced Settings. Exist sure to click on the folder icon on the right where information technology says Default Images folder.

And then, get to your newly created site folder, open information technology, create a new folder called images and select that as your default folder. That way, Dreamweaver volition save images associated with your site automatically in this identify.
That'due south it for at present, click Salvage to go back to your workspace.
Step 4. Create Your Homepage File
Now that you have created a project site, it'southward time for the first file. We will starting time with the homepage.
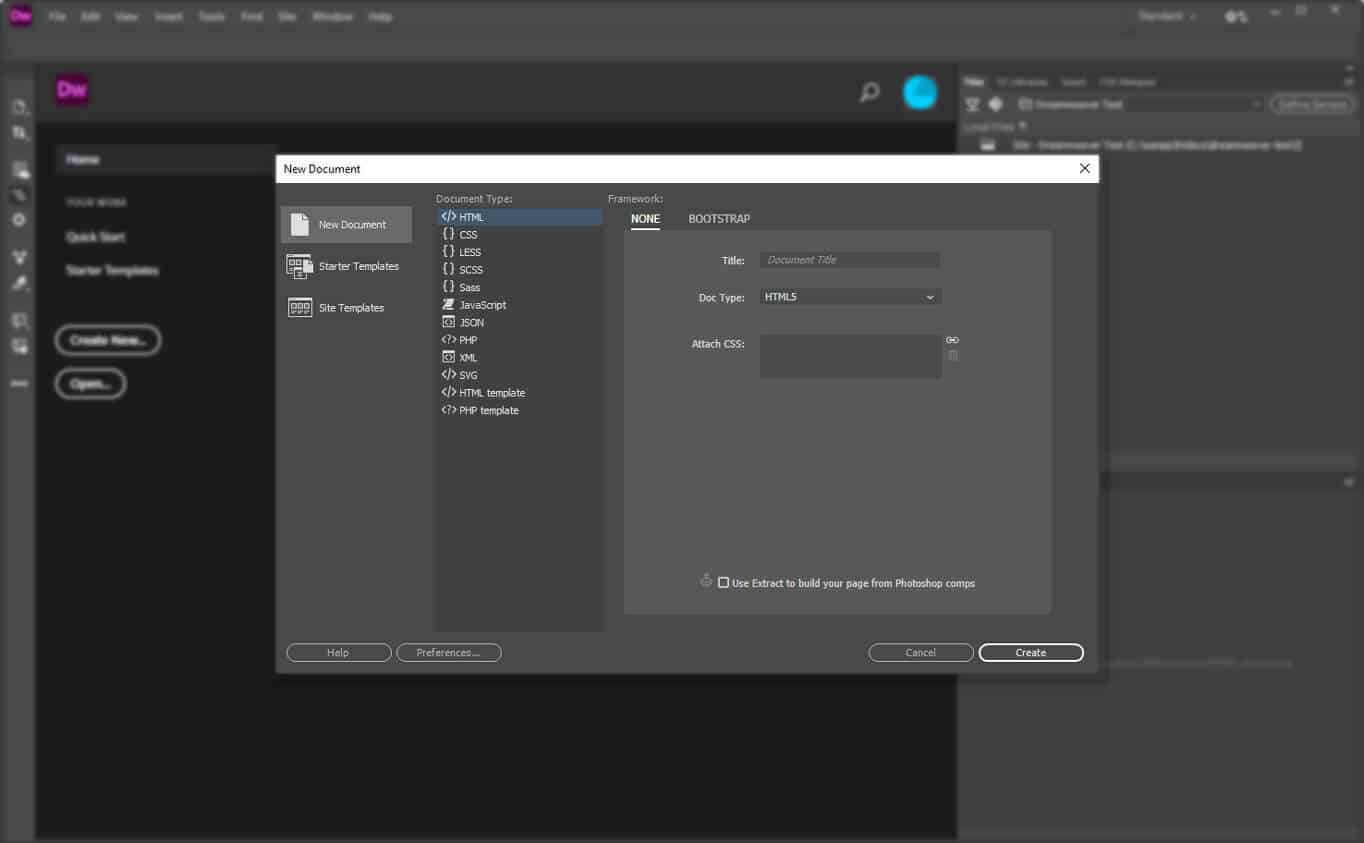
If Dreamweaver doesn't offer you lot the option itself, go to File > New. Yous can either create a completely new file or use an existing template. The programme comes with a few of those (come across Starter Templates). Right now, even so, we want to create a new and blank HTML document.

HTML is set past default and you can leave that as is. Selection index.html as your file name and choose Create. This will get you to the post-obit screen.

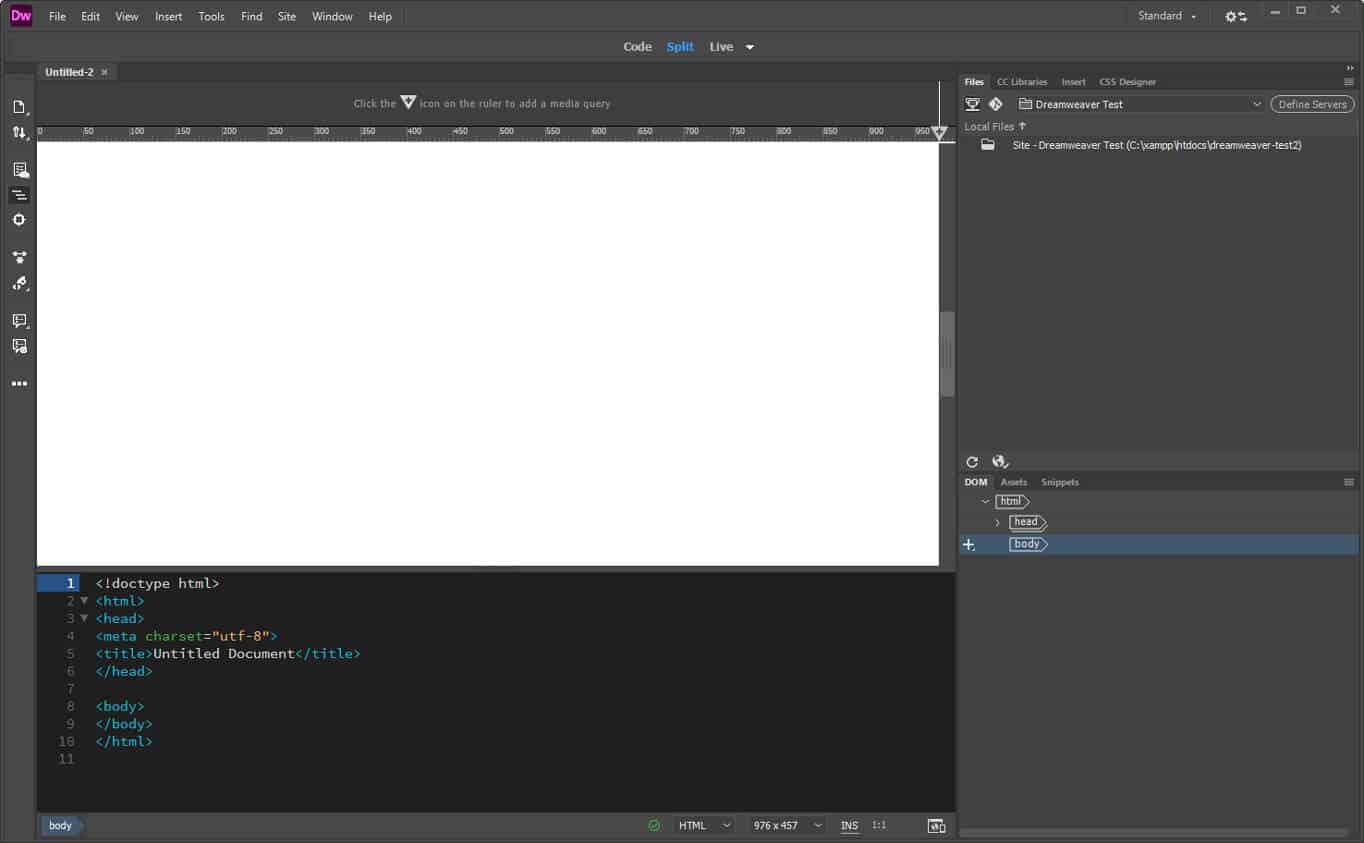
This is what nosotros mentioned in the beginning: a live view of what your site looks like (blank, at the moment) and the code backside it. Y'all will besides notice that Dreamweaver has automatically created some basic HTML markup that you can build on. Let's practise that now, shall we?
To insert an chemical element into the page, yous first need to choose its location. Either click on the empty folio (Dreamweaver volition automatically cull the <torso> element, if y'all do,) or identify the cursor in the same place in the lawmaking portion of the screen.
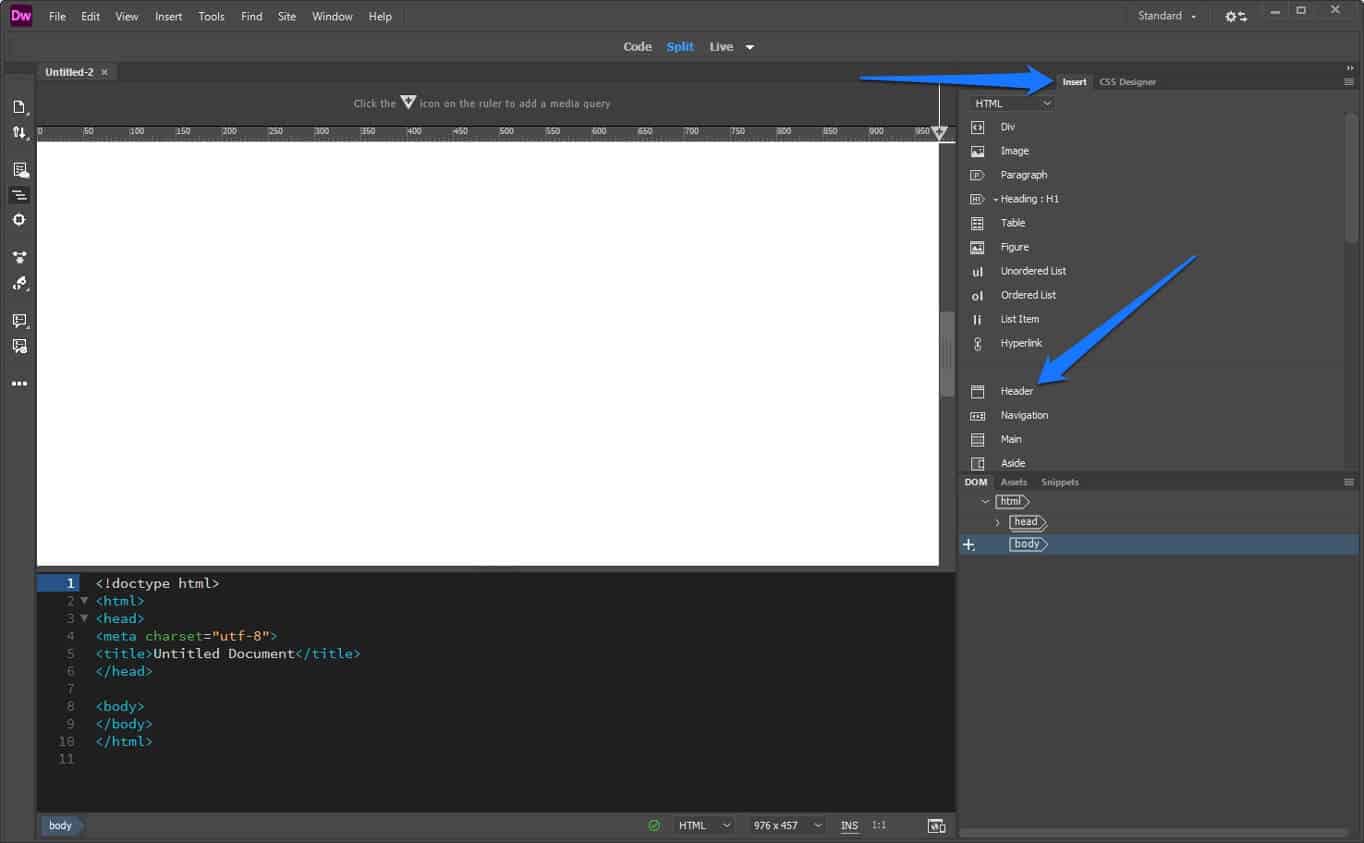
Subsequently that, yous need to go to the Insert tab in the upper right corner. This gives y'all a listing of common HTML and site elements that you tin can add together to your folio. Scroll down until you can meet Header as an selection.

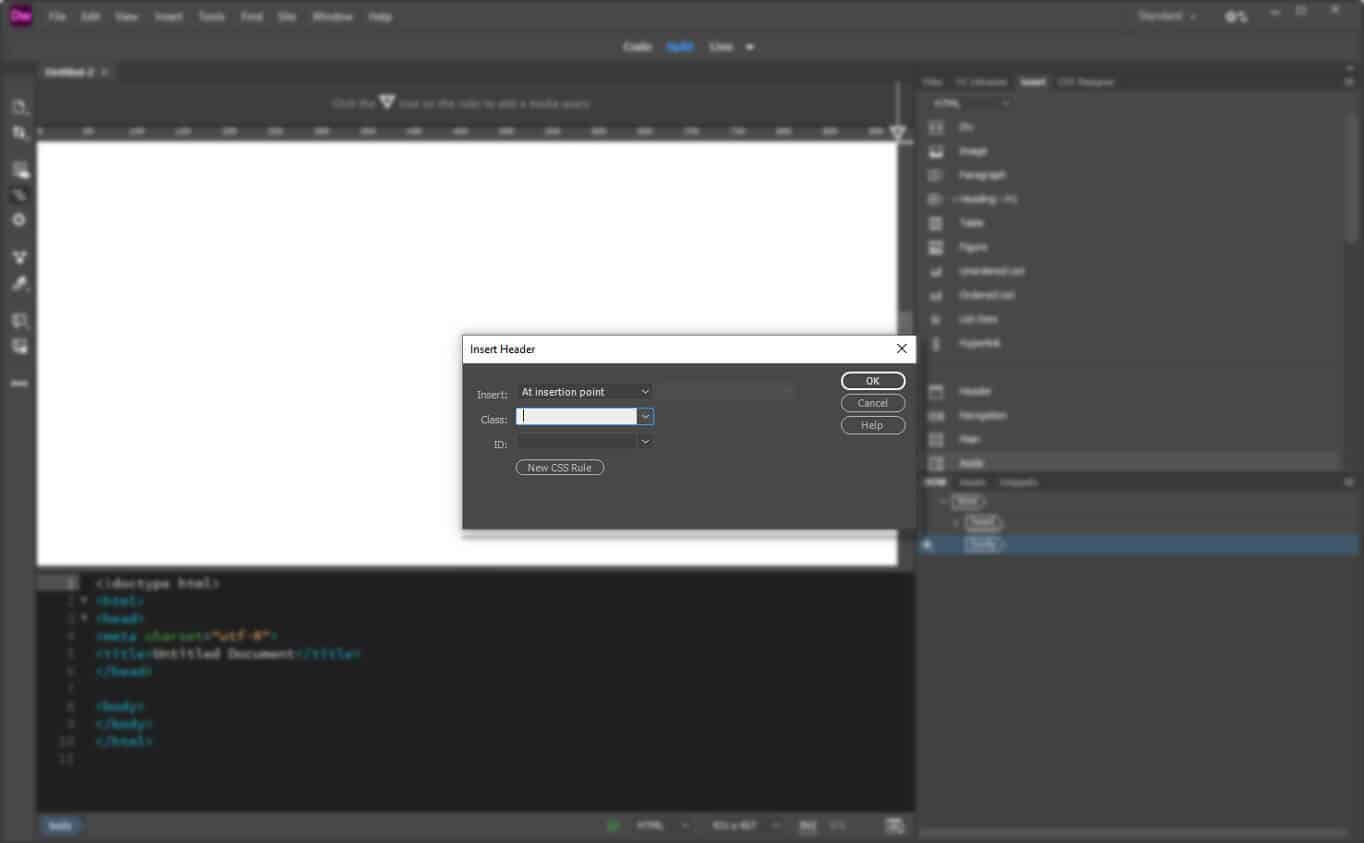
Click it and a menu to give it an HTML class or id volition appear.

In case you are not familiar with CSS classes and ids, they are sort of like names you lot can requite to your HTML elements in order to assign CSS styling to them. You will presently empathize what this means.
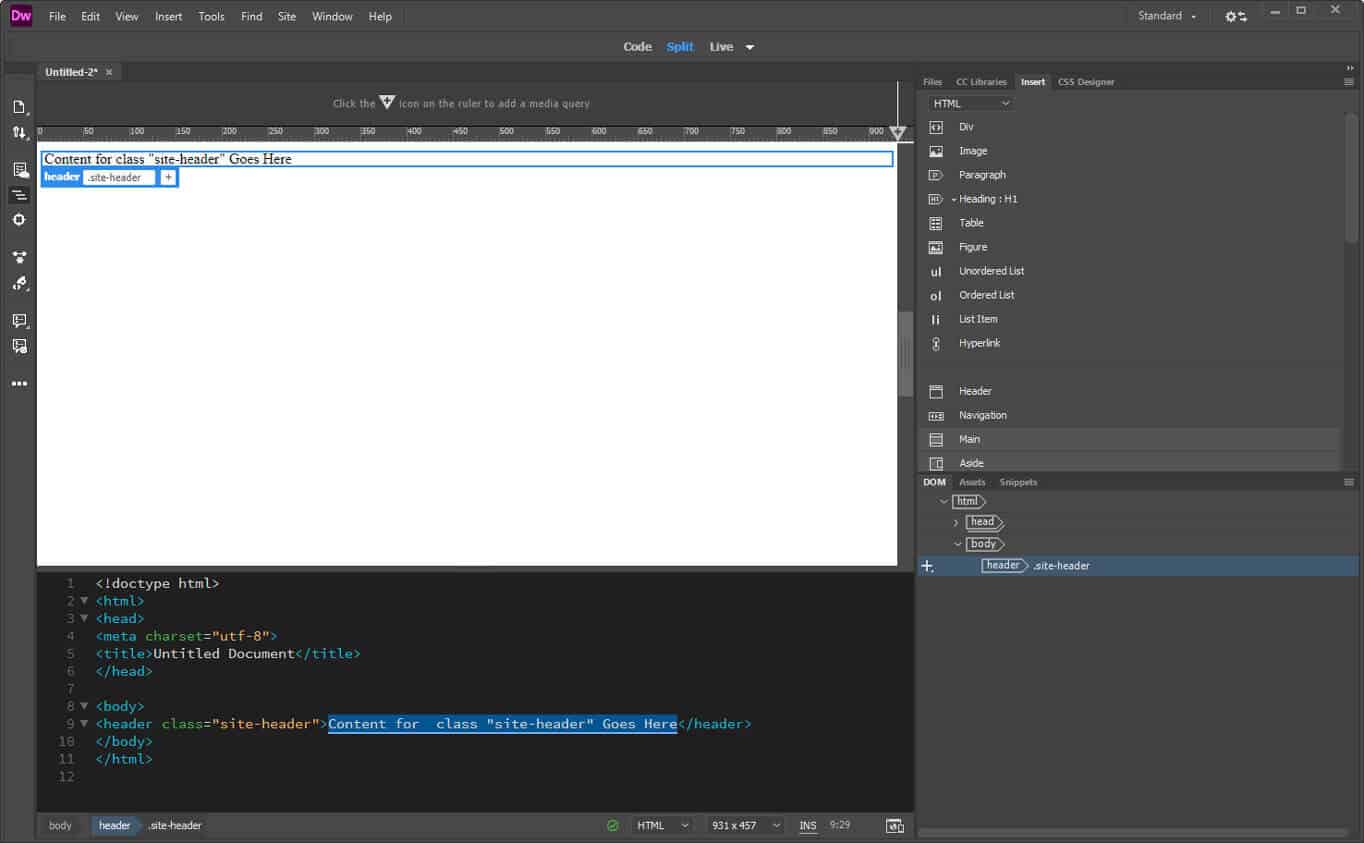
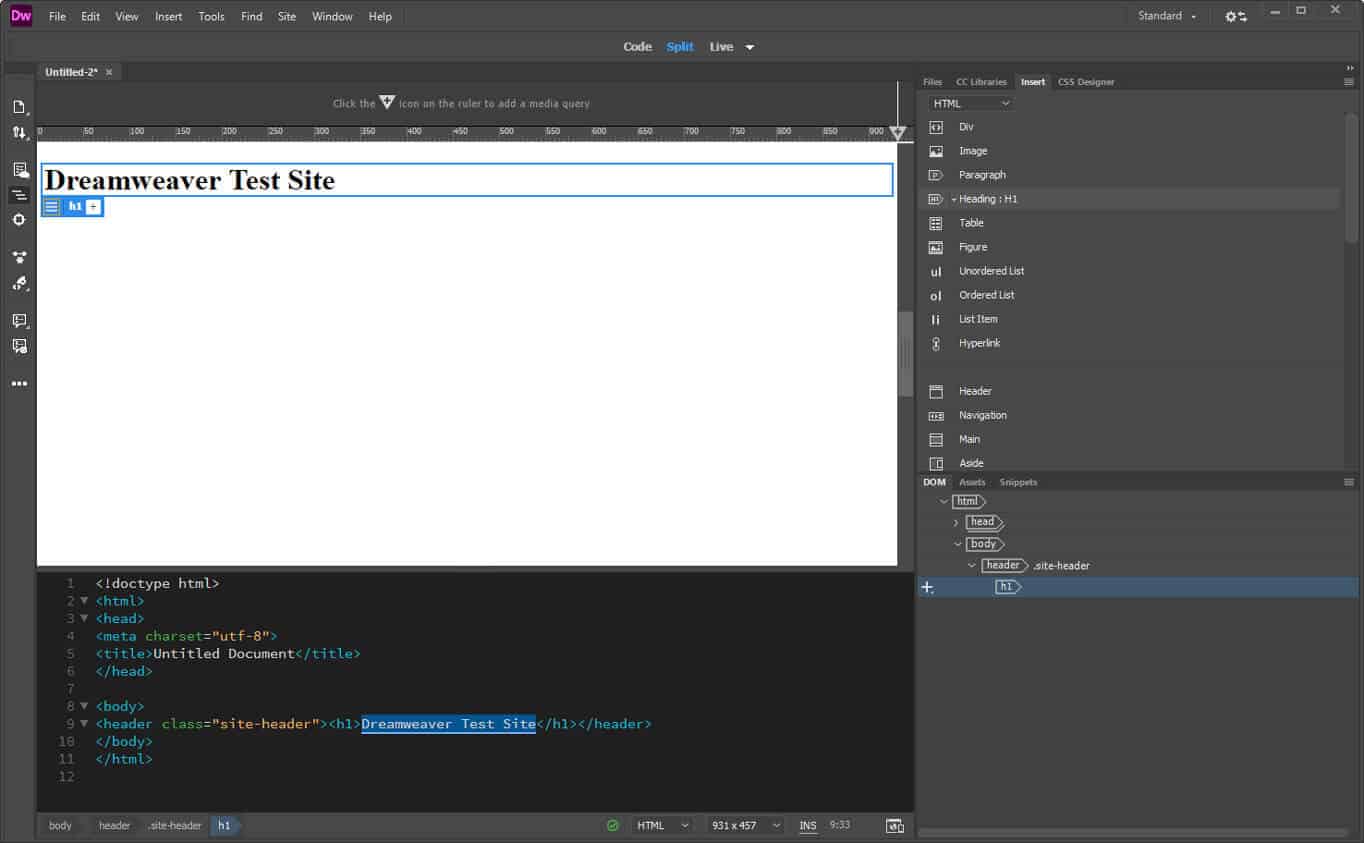
In this instance, we will use class named site-header. Later on you type it into the field, click on OK inserts the header into the folio. You will also meet information technology announced inside the HTML document.

Simple, right?
Every bit the next step in this Dreamweaver tutorial, you lot will change the text within the header and besides turn it into a heading. For both – first mark the text in the code editor at the lesser.
Later on that, get dorsum to Insert, click on the pointer next to Heading, and choose H1. This wraps the folio title into an H1 HTML tag, which is an important marker for search engines. For more than data on heading tags, read this article.
After that, y'all tin can also type in a title for your page. In your real website, you would cull something descriptive with keywords and not only Dreamweaver Test Site as in the example.

Alright, y'all have simply created a page header! At the moment it still looks a fiddling rough, so let's modify that via CSS next.
Step 6. Create a CSS File
In example you are non familiar with it, CSS is the part that provides all the styling on a web page. It allows you to ascertain colors, the dimensions of elements, font types and sizes, and a whole lot more than. We want to use the markup to spruce up our page championship and also larn how to change CSS in Dreamweaver.
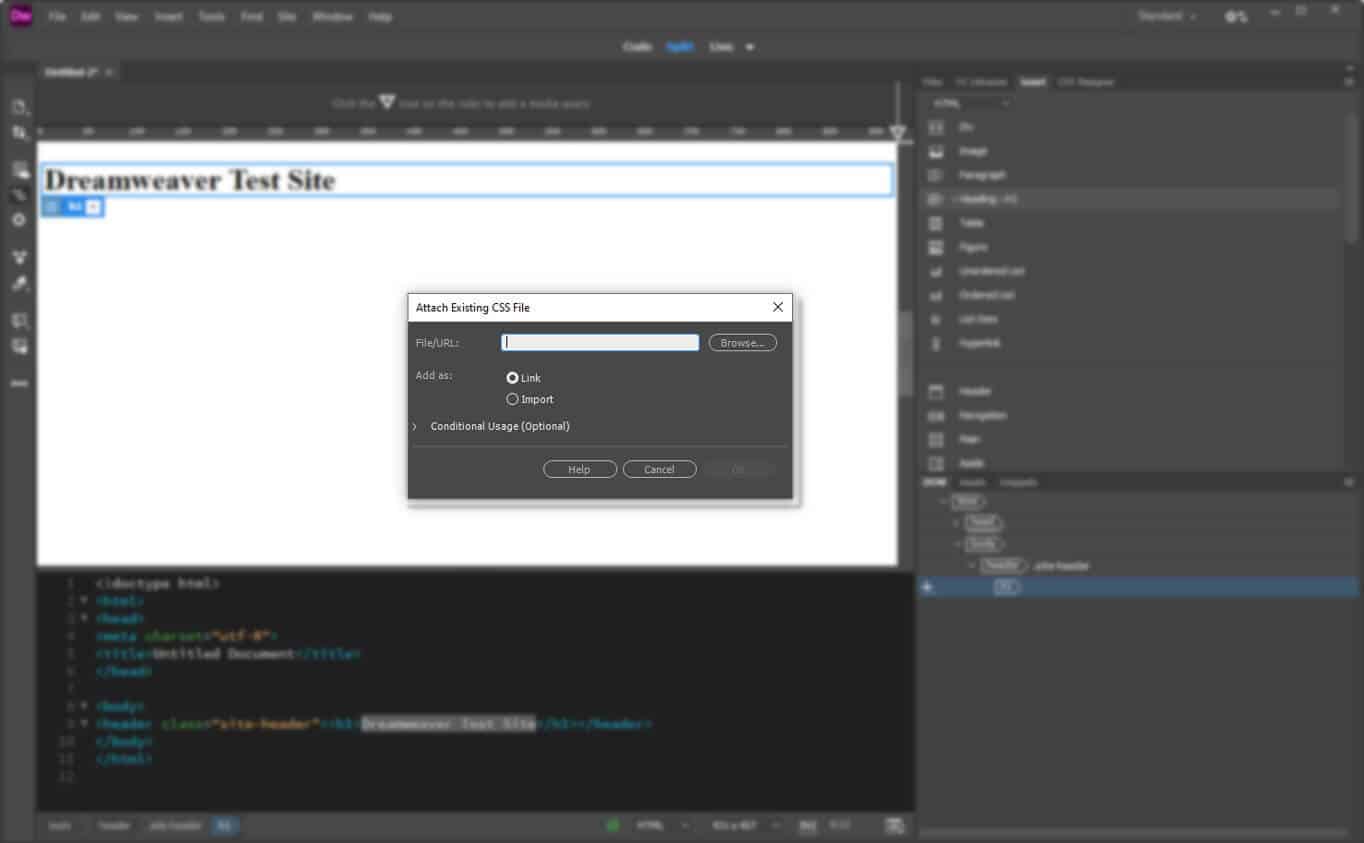
Theoretically, you lot can add together CSS correct inside the HTML document. Even so, that is a much less elegant choice than what nosotros volition do, which is creating a defended file for all the CSS styling of the entire site. You can do so via Tools > CSS > Attach Style Canvas.

Click Scan… next to the File/URL field, navigate to your site directory if necessary, and selection mode.css as its proper noun (which is the standard for way sheets). Leave the remainder as is.
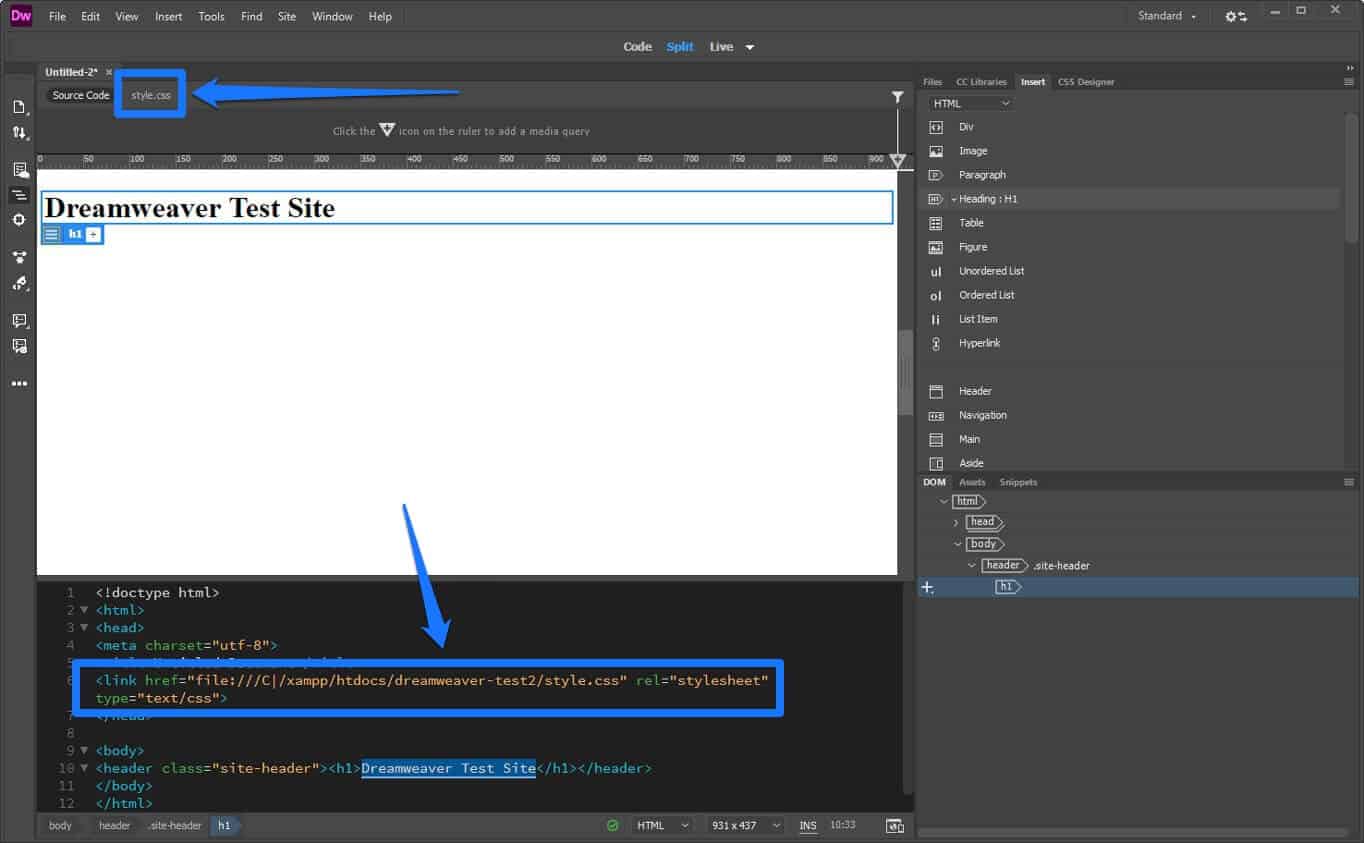
When yous now select OK, a new file will appear at the acme of your alive view. You tin can view and edit it from in that location. It will also exist linked to the <head> section of the HTML part of your page.

Crawly possum! Now you lot are set to change your folio'southward styling.
Pace 7. Create a CSS Selector for the Page Championship
The beginning matter you lot want to practice is to change the font of your heading and also eye it. For that, yous start need to create a new CSS selector. A selector is the name of an element on your page that you can assign properties to, e.g color, size, and more. It's likewise why Dreamweaver asked you for a CSS class for the header earlier in the tutorial.
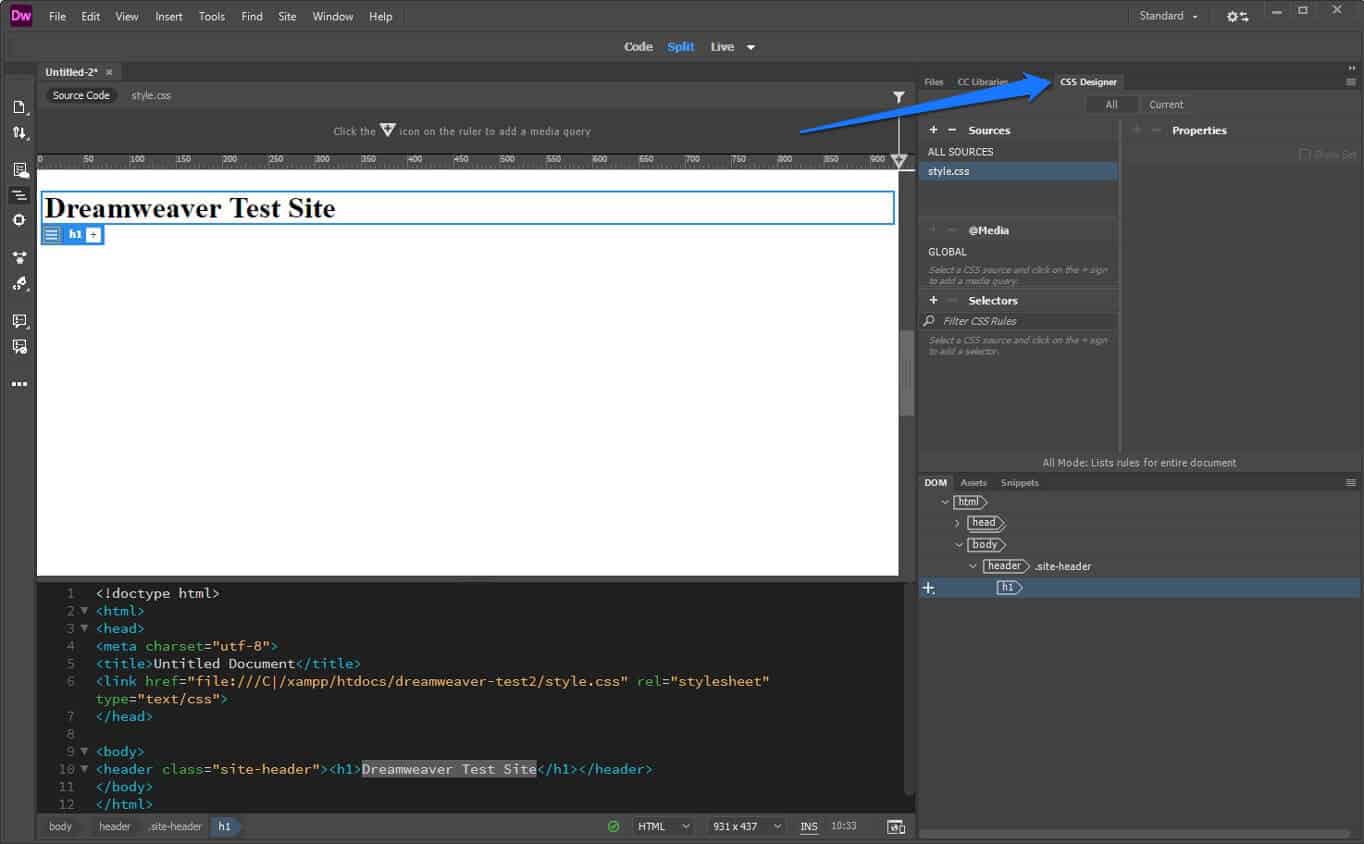
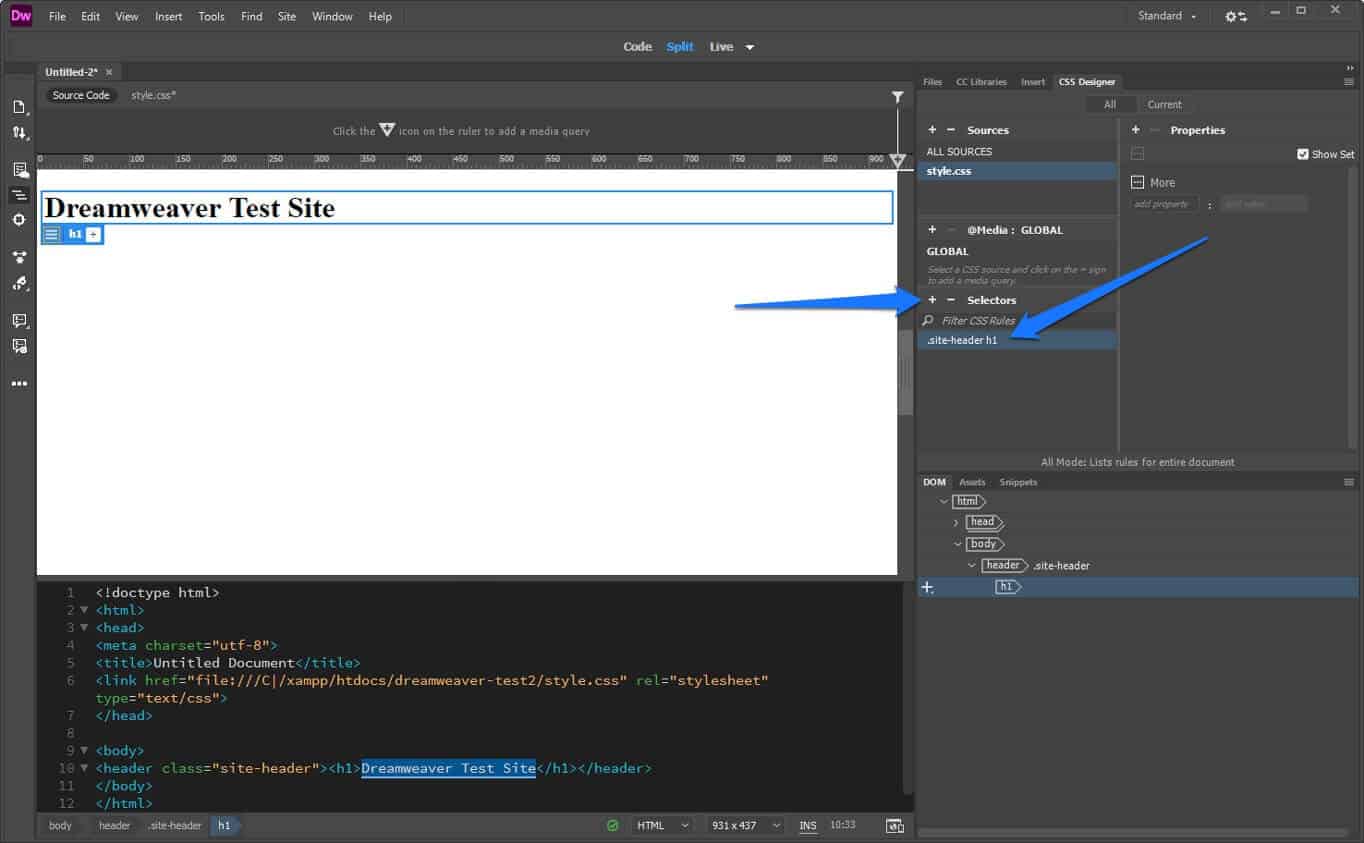
Mark your H1 heading in the DOM view on the lower correct. Then, higher up that, cull CSS Designer.

To create a CSS selector, click on the line where it says Selectors and then click on the plus symbol. This should automatically propose a selector named .site-header h1. Hit enter to create information technology. Washed!

Quick note: For all those new to CSS, this selector ways that you are targeting the element named h1 inside the chemical element chosen .site-header. That way, whatsoever you lot input as CSS applies to the written text only and not the header element overall.
Pace viii. Change the Headline Font
Now that you have a selector, you tin assign properties to it. If yous know your way around CSS, you can merely type markup into way.css and the programme will automatically apply it.
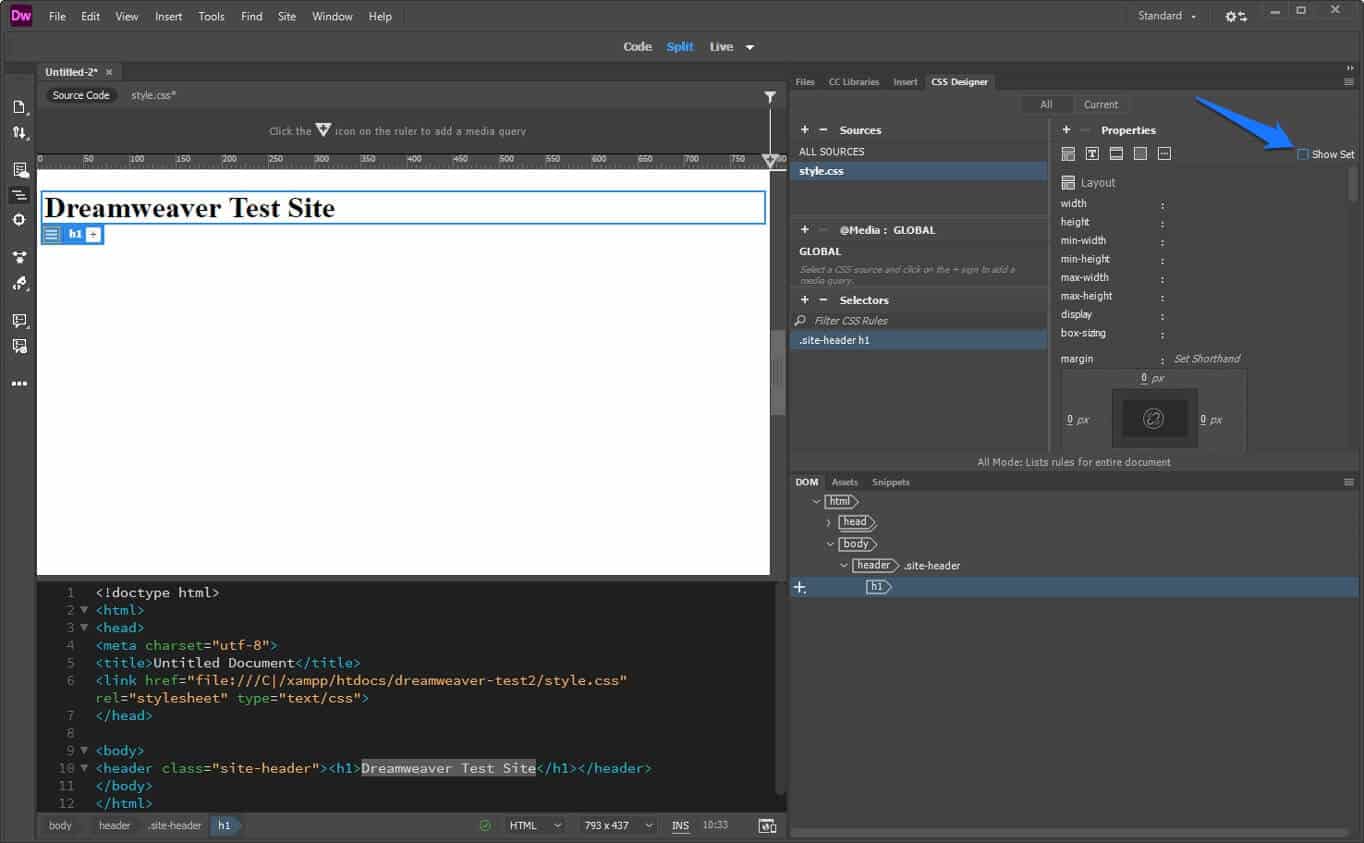
For the less experienced users, Dreamweaver helps yous along the style. Stay in the CSS Designer menu and uncheck the box where it says Bear witness Set. When you lot exercise, information technology will unlock a lot of boosted options.

With the new buttons, you can cull many CSS properties from the areas of layout, text, edge, and background. The More button gives yous options to input your own rules.
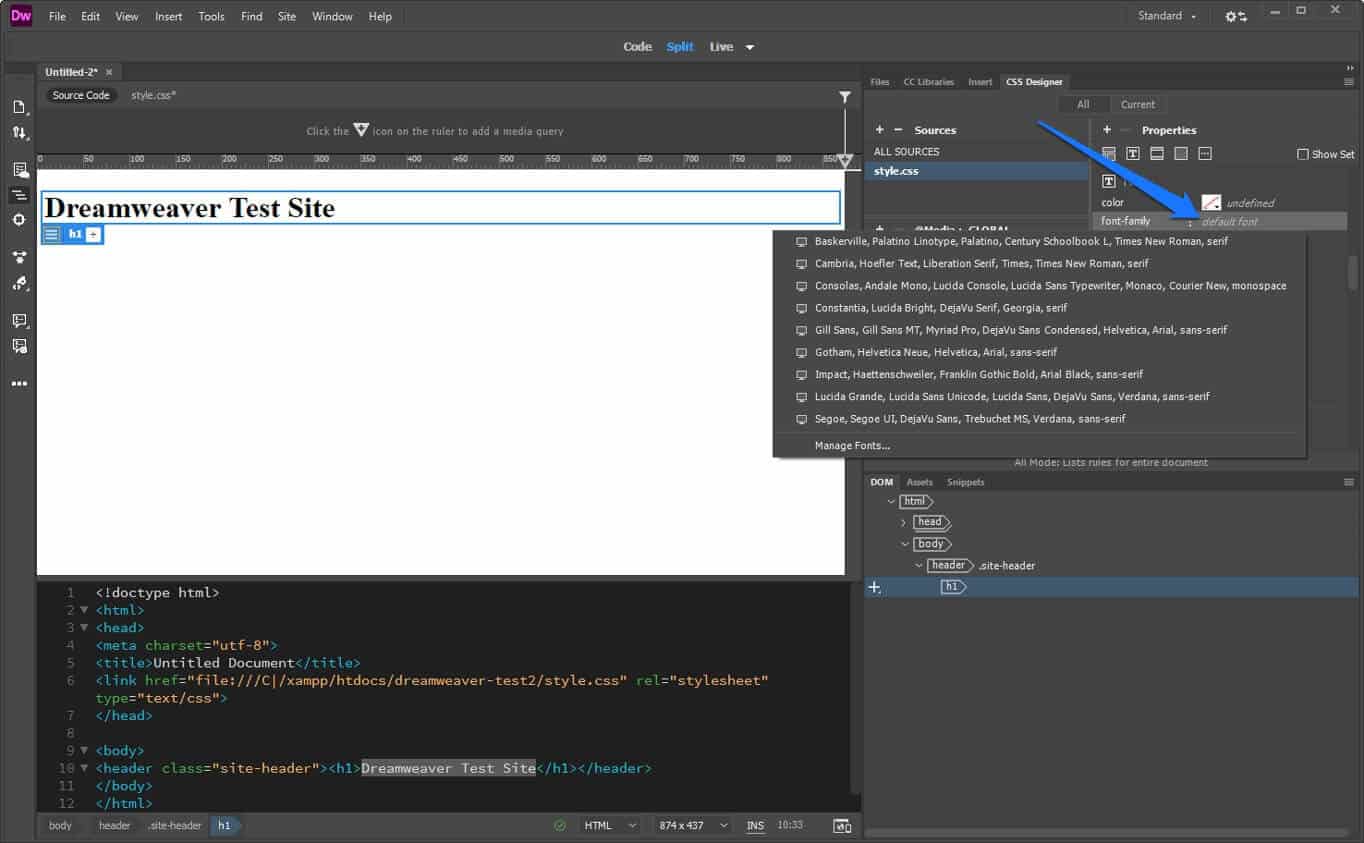
To alter the font blazon, click on the Text option at the top (alternatively, scroll down). In the upcoming options, hover over font-family unit and click on default font.

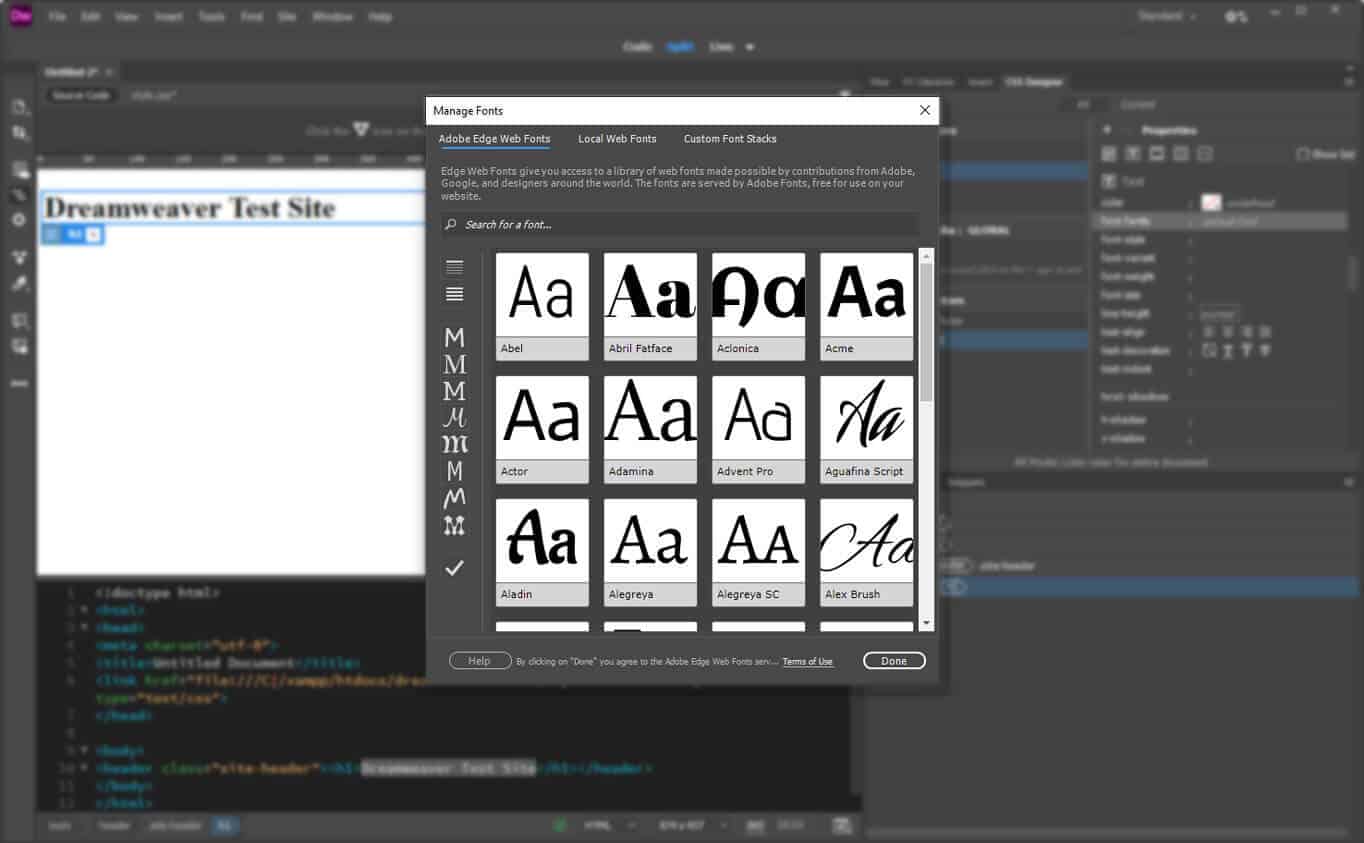
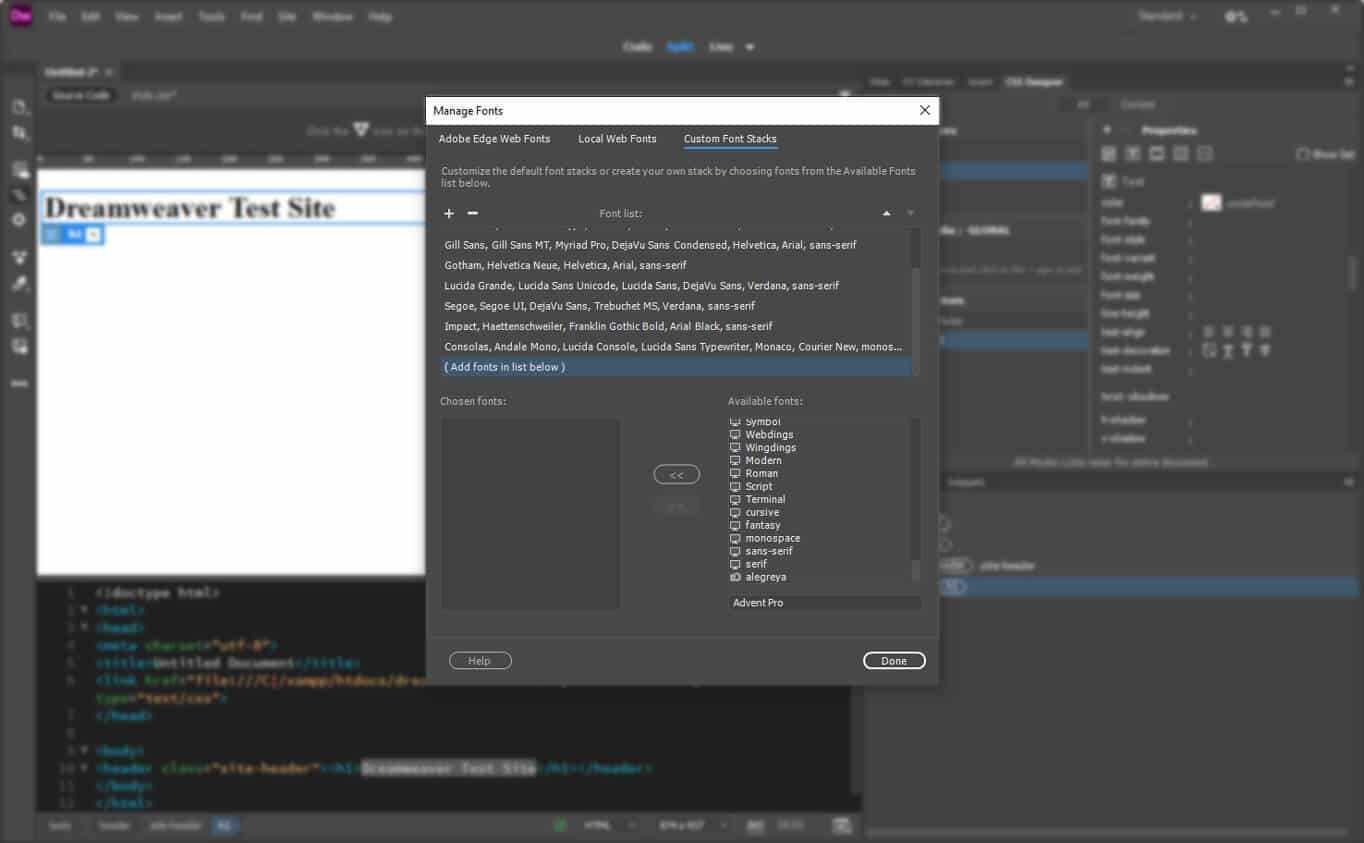
This volition requite you a number of options for common fonts including their fallbacks (in case the user browser is unable to show the master font). You may want to click on Manage Fonts at the lesser to get to this menu:

Here, yous are able to cull costless fonts from Adobe Fonts. Either search for them past proper noun or employ the many filter options on the left to narrow downwardly your choices until you observe something.
A click on whatever of the typefaces marks information technology for inclusion in Dreamweaver. In one case you accept done then, yous can either use them directly or go to Custom Font Stacks to define your own fallback fonts.

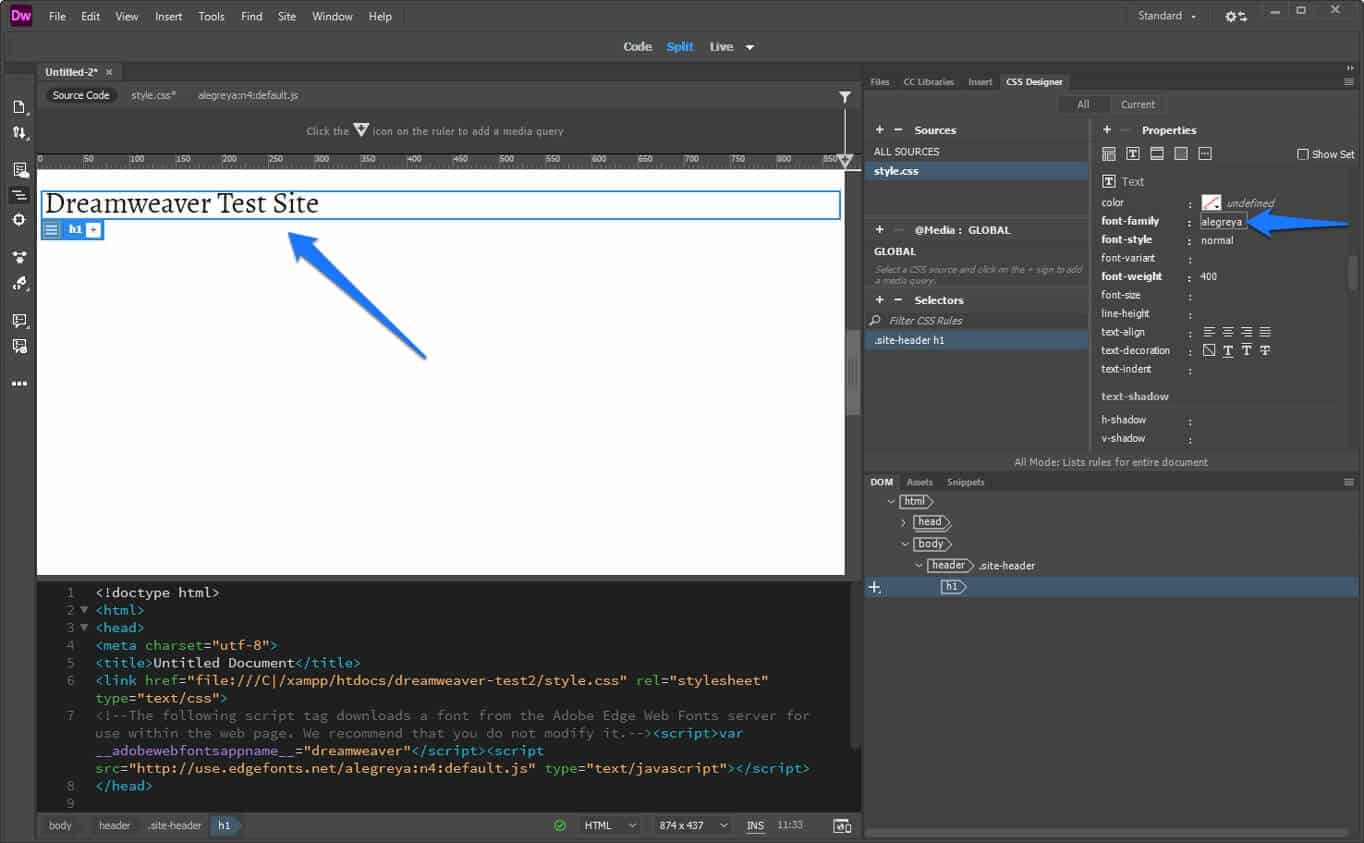
For at present, only hit Done then click on default fonts over again. This time selection your chosen custom font and voilá – the change is done including all the necessary coding.

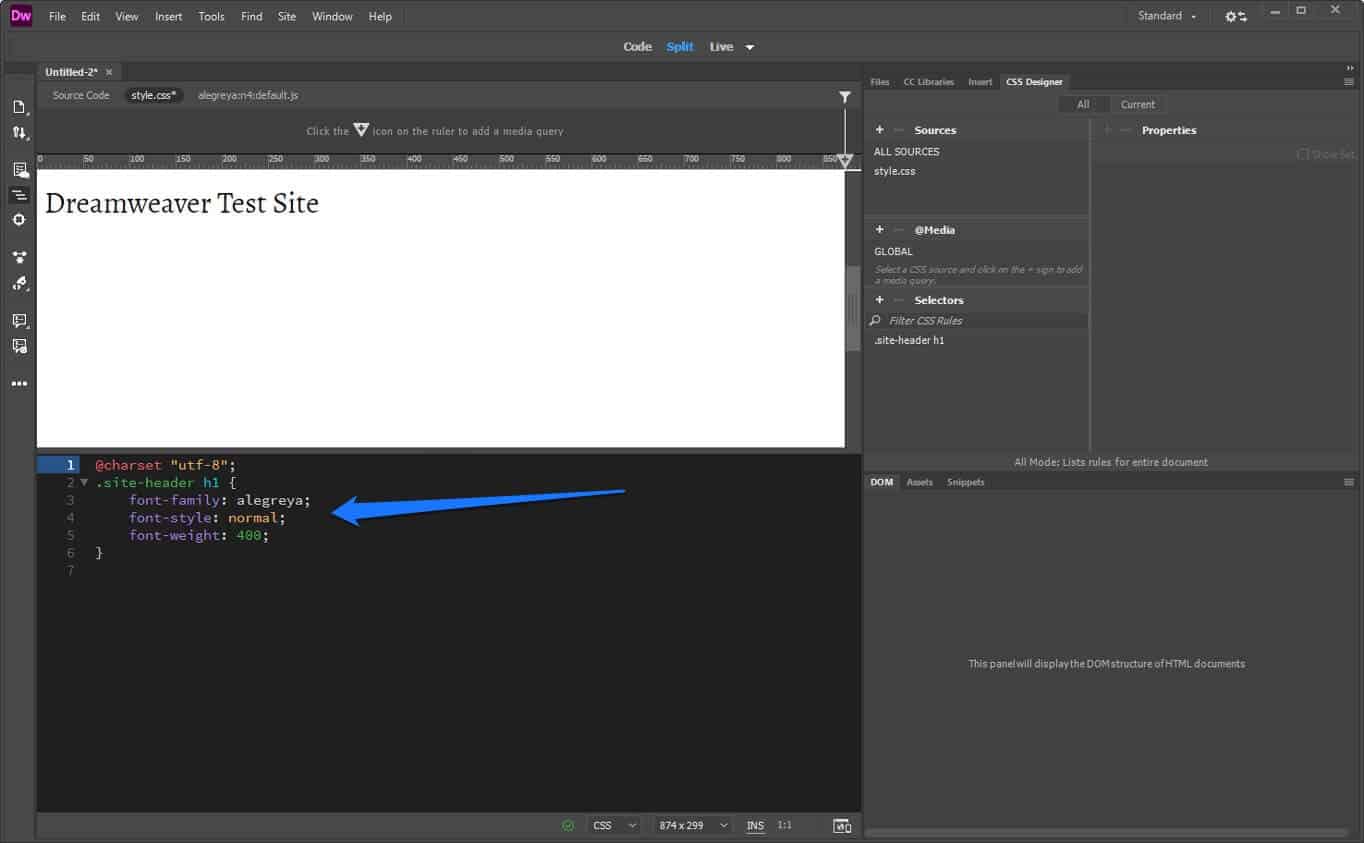
If you click on your mode.css file at the top, you will come across that all markup has been added equally well.

Pace 9. Center the Headline and Change Its Size
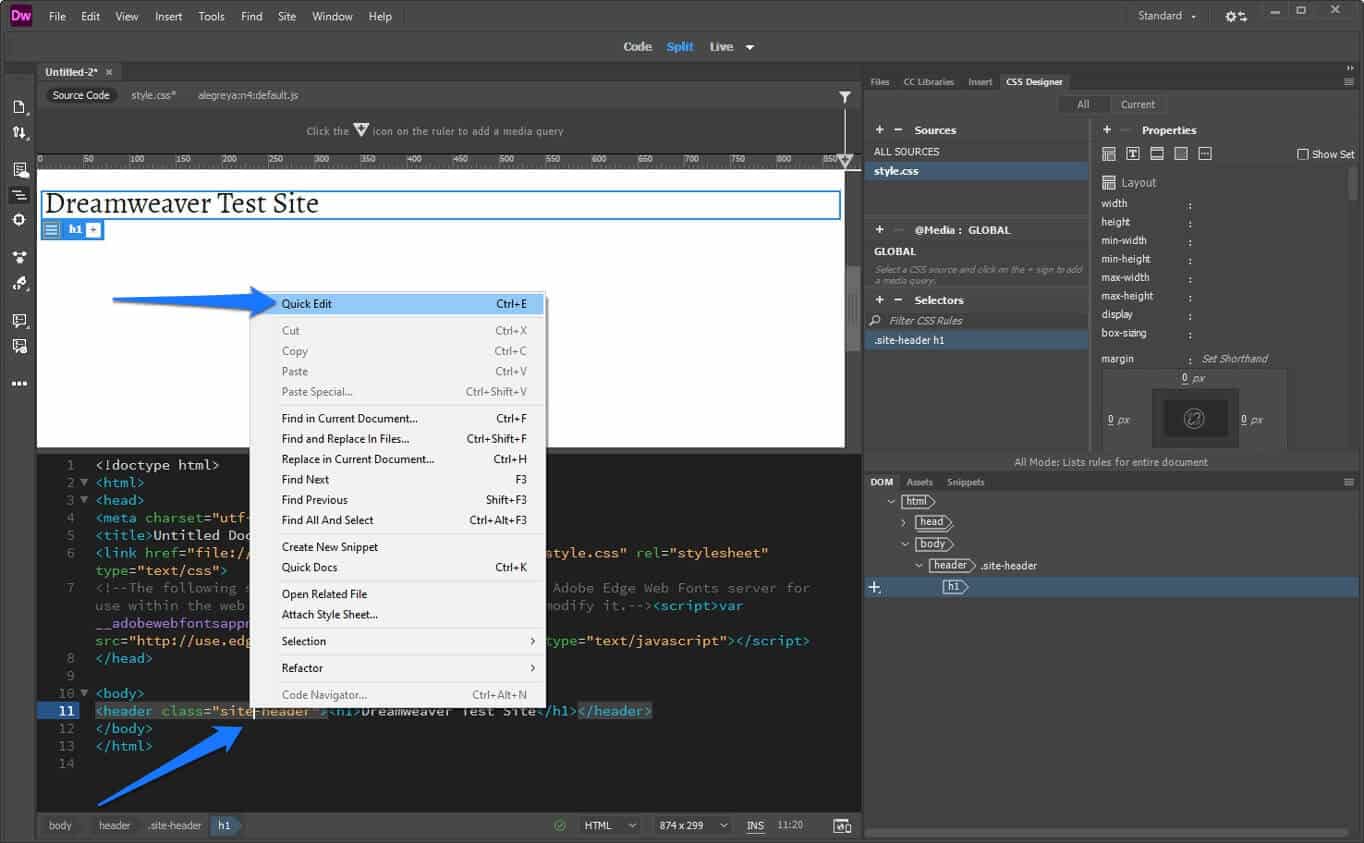
The text could still wait better. The next task in our tutorial is to take Dreamweaver heart it and make it all uppercase. For that, the program also offers another characteristic called Quick Edit.
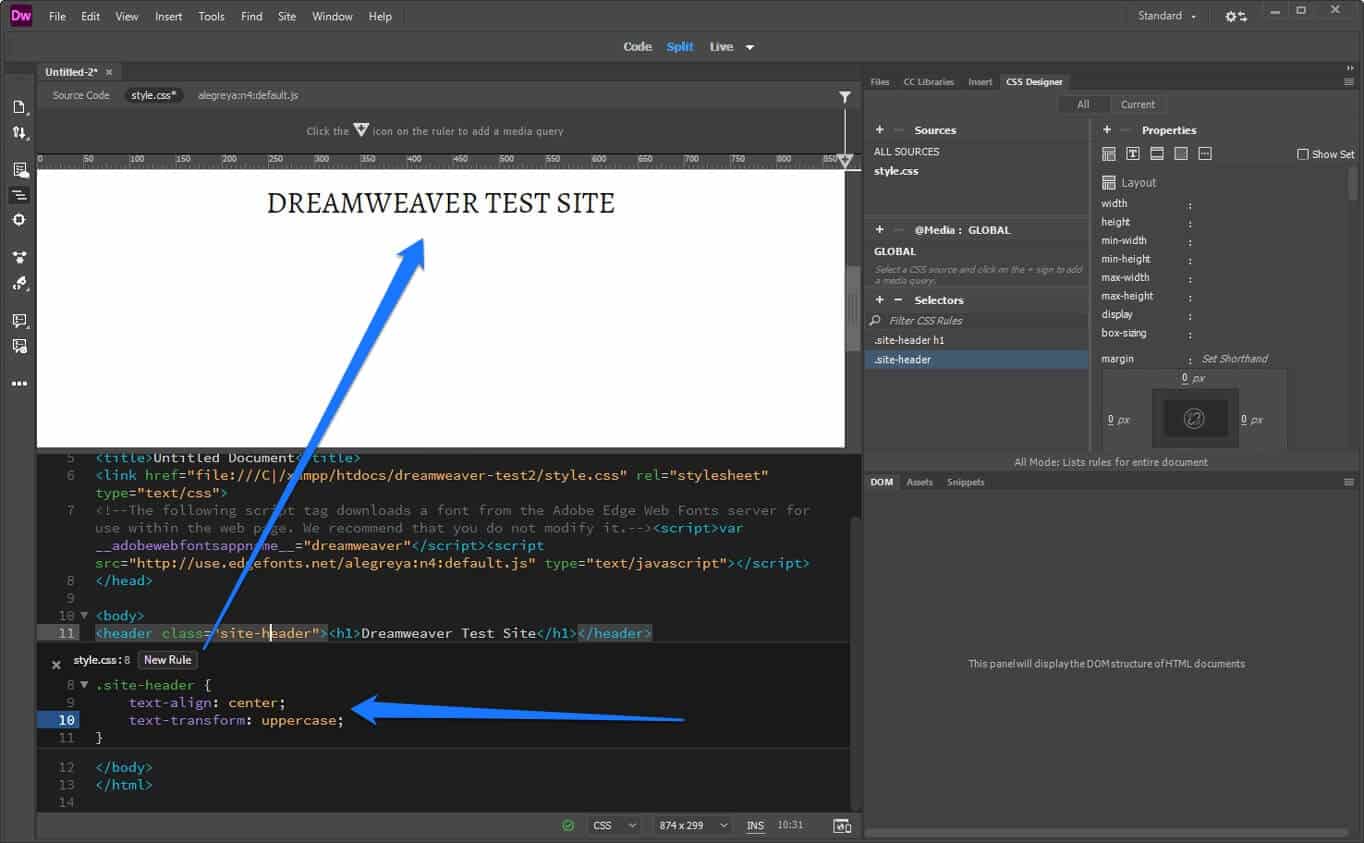
To use it, go to the code view and right-click the part you want to edit. In this case, it'southward on class="site-header"

Hither, choose Quick Edit at the top. This volition open up the CSS associated with this chemical element beneath it. If there is nothing yet, you volition find a New Rule push button to create some.
Either style, yous can input additional backdrop here without having to search the entire manner sheet file (which can be very long). In order to heart the text and brand it all caps, add the following code to it:
text-marshal: heart; text-transform: uppercase;
When typing, Dreamweaver will too make proposals for what you are trying to input, making information technology even easier. That'south the code completion feature mentioned earlier.
When y'all are washed, information technology will look like this:

Note that the text has already changed in the live view. Now, press Esc to leave quick edit and head over to the style sheet. You will find that the new CSS has been added in the appropriate place.
Pretty absurd, correct?
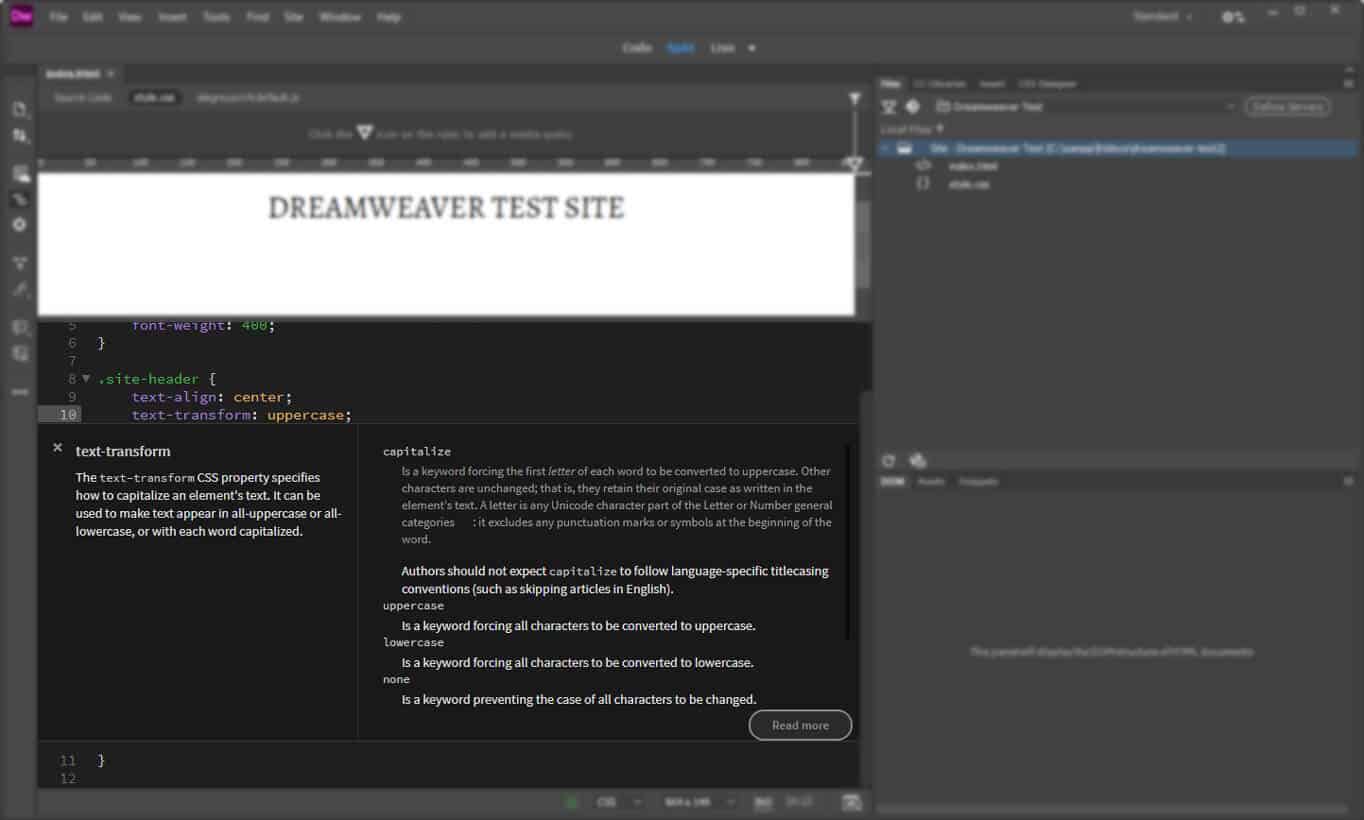
By the way, if you are always unsure about what a CSS property means, merely right-click it and choose Quick Docs (or press Ctrl+One thousand). Dreamweaver will so give y'all an caption.

Step x. Add together More Content
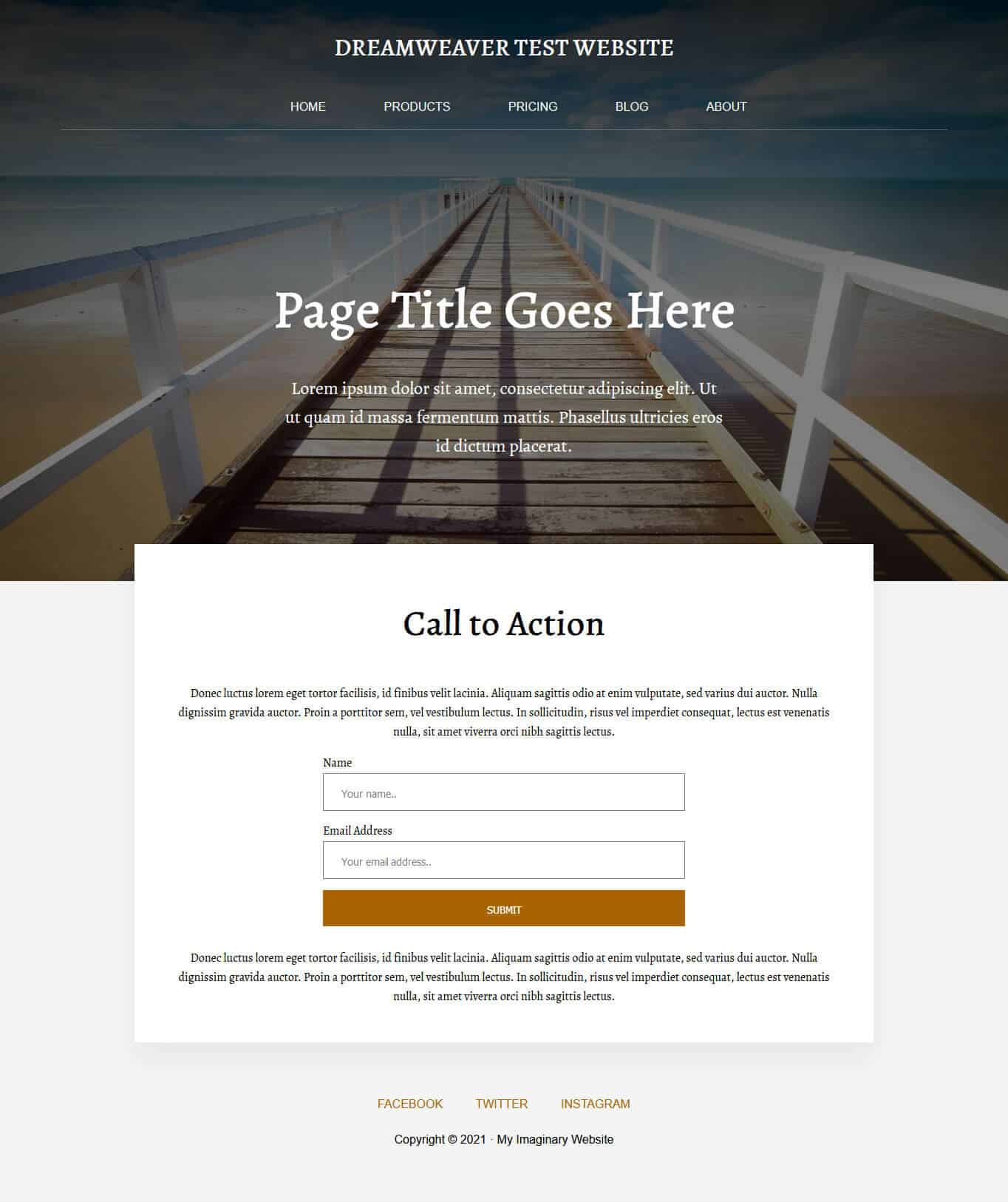
With what you have learned then far, you can now build a rudimentary site. Merely use the Insert part to add more elements, then style them with CSS. To create an example folio for this Dreamweaver tutorial, we have done the following:
- Set background color to the torso element and set some standards for typography
- Wrapped a container element around the header end added a groundwork image with an overlay
- The included navigation bar and created links to other parts of our website (used a second font hither)
- Included a page championship and description
- Created a
.primaryelement with another div inside that contains some written content, a heading, and a contact form - Put a footer at the lesser that with some other menu that contains links to social accounts and copyright credits
- Added spacing around the elements via CSS margins and padding
- Included colors and some box shadows
Here's the result:

Lawmaking for the Case:
Since this is a bit advanced and non everybody will know how to practise what nosotros take done in this tutorial within Dreamweaver, you can discover the HTML and CSS below so y'all can reconstruct it for yourself. Offset the HTML:
<!doctype html> <html> <head> <meta charset="utf-viii"> <championship>index.html</title> <link href="fashion.css" rel="stylesheet" type="text/css"> <!--The following script tag downloads a font from the Adobe Edge Web Fonts server for utilize within the web page. We recommend that you do non modify it.--><script>var __adobewebfontsappname__="dreamweaver"</script><script src="http://use.edgefonts.net/alegreya:n4:default.js" blazon="text/javascript"></script> </head> <body> <div class="header-container"> <header class="site-header"> <h1>Dreamweaver Exam Website</h1> <nav class="main-navigation"> <ul> <li><a href="#" target="#">Abode</a></li> <li><a href="#" target="#">Products</a></li> <li><a href="#" target="#">Pricing</a></li> <li><a href="#" target="#">Blog</a></li> <li><a href="#" target="#">About</a></li> </ul> </nav> </header> <div class="page-title"> <h2 class="entry-championship">Folio Title Goes Here</h2> <p course="folio-description">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut ut quam id massa fermentum mattis. Phasellus ultricies eros id dictum placerat.</p> </div> </div> <main class="main"> <div class="page-content"> <div class="entry-content"> <h2>Telephone call to Action</h2> <p>Donec luctus lorem eget tortor facilisis, id finibus velit lacinia. Aliquam sagittis odio at enim vulputate, sed varius dui auctor. Nulla dignissim gravida auctor. Proin a porttitor sem, vel vestibulum lectus. In sollicitudin, risus vel imperdiet consequat, lectus est venenatis nulla, sit down amet viverra orci nibh sagittis lectus.</p> <div grade="cta-form"> <course> <label for="name">Proper noun</label> <input type="text" id="name" proper noun="fullname" placeholder="Your name.."> <characterization for="email">E-mail Address</label> <input blazon="text" id="electronic mail" name="emailaddress" placeholder="Your email address.."> <input type="submit" value="Submit"> </grade> </div> <p>Donec luctus lorem eget tortor facilisis, id finibus velit lacinia. Aliquam sagittis odio at enim vulputate, sed varius dui auctor. Nulla dignissim gravida auctor. Proin a porttitor sem, vel vestibulum lectus. In sollicitudin, risus vel imperdiet consequat, lectus est venenatis nulla, sit amet viverra orci nibh sagittis lectus.</p> </div> </div> </main> <footer grade="site-footer"> <nav class="social menu"> <ul> <li><a href="#">Facebook</a></li> <li><a href="#">Twitter</a></li> <li><a href="#">Instagram</a></li> </ul> </nav> <div class="footer-credits"> <p>Copyright © 2021 · My Imaginary Website</p> </div> </footer> </body> </html>
And then the CSS:
@charset "utf-viii"; trunk { font-family: alegreya, sans-serif; font-mode: normal; font-weight: 400; margin: 0; line-height: 1.625; groundwork-color: #f4f4f4; } .header-container { groundwork-size: cover; background-position: eye heart; color: #FFFFFF; padding-bottom: 10vw; background-paradigm: linear-gradient(0deg, rgba(0,0,0,0.v) 50%, rgba(0,0,0,0.85) 100%), url(images/background.jpg); text-align: eye; } .header-container .site-header { padding: 20px 0; margin: 0 auto; max-width: 1200px; text-transform: uppercase; } .main-navigation { font-size: 16px; font-weight: 400; border-bottom: 1px solid rgba(255, 255, 255, 0.25); font-family unit: sans-serif; } .main-navigation ul { margin: 0; } .chief-navigation ul li { display: inline-block; } .main-navigation ul li a { padding: 17px 37px; text-decoration: none; brandish: inline-block; color: #fff; } .chief-navigation ul li a:hover { text-decoration: underline; } .header-container .page-championship { padding: 8vw 180px 0 180px; } .header-container .page-title h2 { font-size: four.5em; margin-bottom: 0; } .folio-description { max-width: 600px; margin-left: auto; margin-right: auto; font-size: 1.5em; } .folio-content { background-color: #fff; margin: -50px auto 0; max-width: 1000px; padding-top: 2em; cavalcade-gap: 2em; -webkit-box-shadow: 0 25px 40px 0 rgba(0, 0, 0, 0.05); box-shadow: 0 25px 40px 0 rgba(0, 0, 0, 0.05); padding-bottom: 2em; padding-right: 3em; padding-left: 3em; -webkit-box-sizing: border-box; -moz-box-sizing: border-box; box-sizing: edge-box; text-marshal: center; } .entry-content h2 { font-size: 3em; } .cta-form form { max-width: 490px; margin-left: auto; margin-right: auto; text-align: left; } .cta-form class input { brandish: inline-block; width: 100%; padding: 18px 24px 14px; min-pinnacle: 35px; margin-bottom: 15px; -webkit-box-sizing: border-box; -moz-box-sizing: border-box; box-sizing: border-box; font-size: 14px; } .cta-course course input[blazon="submit"] { edge: none; groundwork-color: #A86500; text-shadow: 0px 0px; color: #FFFFFF; text-transform: uppercase; } .cta-class form input[blazon="submit"]:hover { background-colour: #333333; } .site-footer { padding-height: 60px; padding-lesser: 60px; text-align: center; font-size: 16px; line-height: 1; font-family: sans-serif; } .social.menu ul { text-transform: uppercase; list-fashion-blazon: none; padding: 0; display: inline-cake; } .social.menu ul li { display: inline-block; } .social.menu ul li a { padding-top: 20px; padding-right: 20px; padding-lesser: 20px; padding-left: 20px; text-ornamentation: none; color: rgba(168,101,0,ane.00); font-weight: 500; } .social.menu ul li a:hover { color: #333333; } @media (max-width:375px){ .header-container .folio-title { padding-left: 0px; padding-right: 0px; } .header-container .page-championship h2 { font-size: 2.5em; } } Step 11. Preview in Browser and on Mobile Device
Nosotros want to use the above equally an example to bear witness you the side by side steps. How did we exercise all of this? Well, starting time of all, we're a bit more experienced at building websites than you lot probably are. Therefore, nosotros already take the steps in my mind on how to create a proper web page.
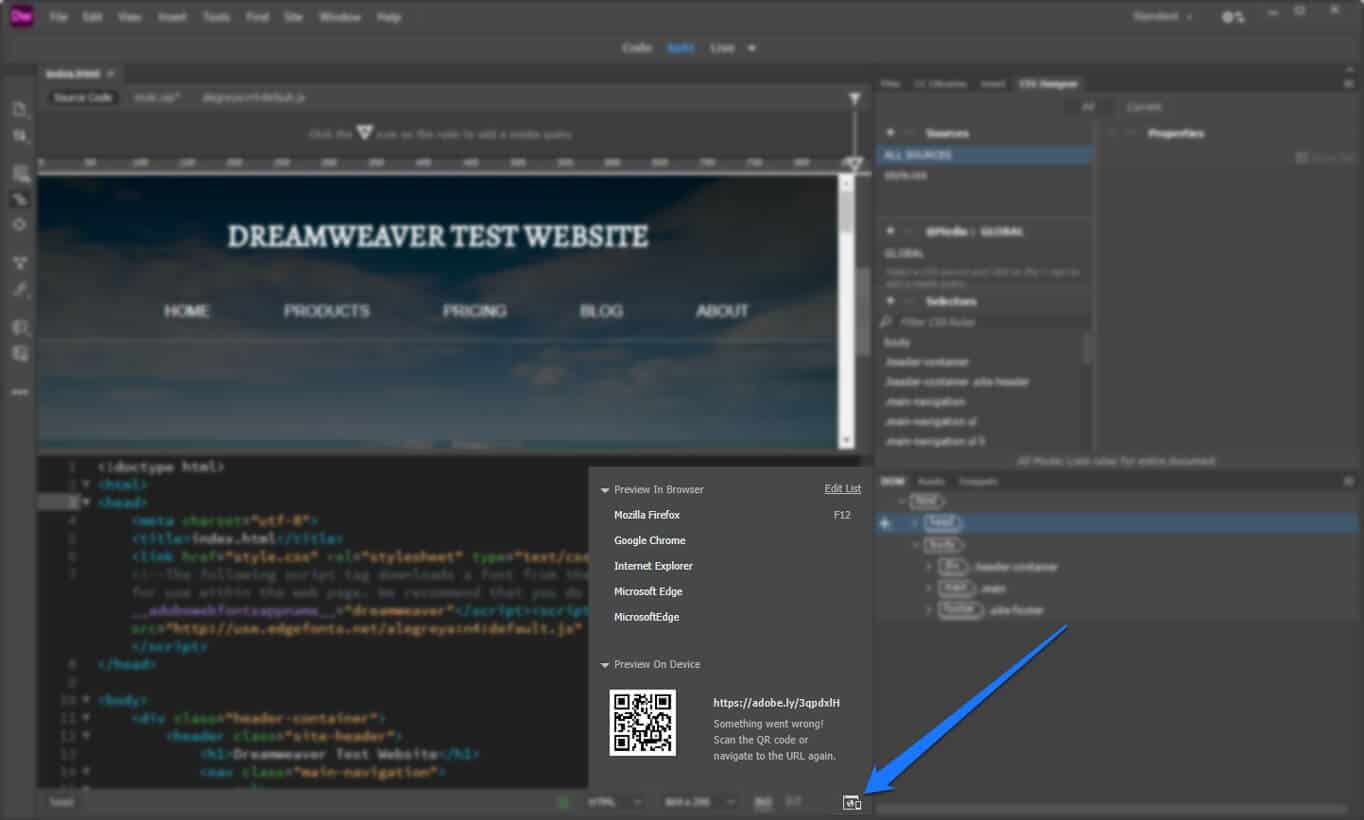
Secondly, we took advantage of a very useful feature that helps speed up the process: Browser preview. Dreamweaver allows you to view your spider web pages in real-time in a browser and even on mobile devices.
To use it, click the real-fourth dimension preview push button in the lower correct corner.

This will open the preview options.
A click on the name of one of the web browsers will open your website project in information technology. Yous can also scan the QR code with your telephone or tablet or type the displayed accost into your browser to showtime the live preview on your device.
Simply be enlightened, that you need to input your Adobe ID and countersign for that. Yous should have that from signing up for Dreamweaver at the offset of the tutorial.
The best role: Any changes you make in Dreamweaver will automatically show upwardly in the browser at the aforementioned time yous make them.
How did this help put together the site faster? First of all, depending on the size of your screen, the display in the browser volition probably be closer to the actual stop production than what you see in Dreamweaver.
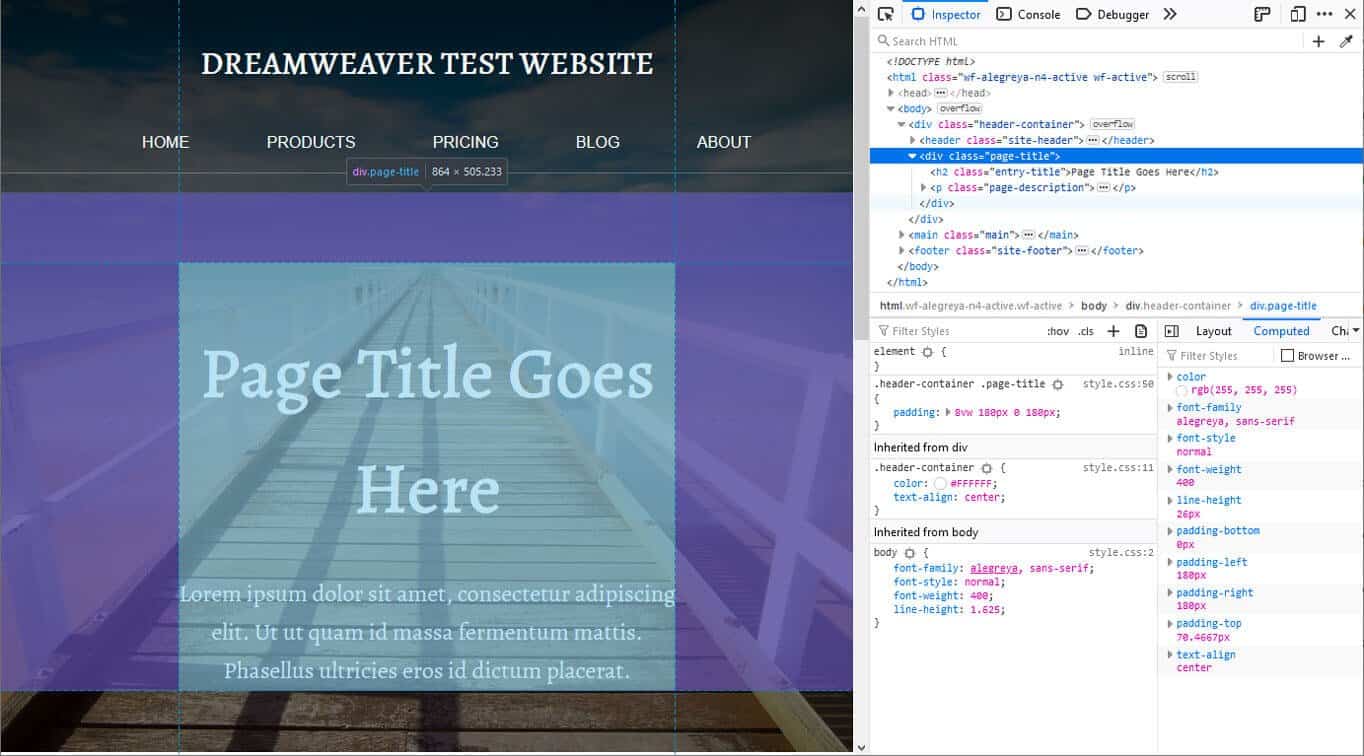
Secondly, checking the site in the browser allows you to utilise the developer tools to examination changes.

They are very similar to what you see in Dreamweaver but, if you lot are familiar with them, you tin make changes quicker and simply re-create and paste the code into your fashion sheet.
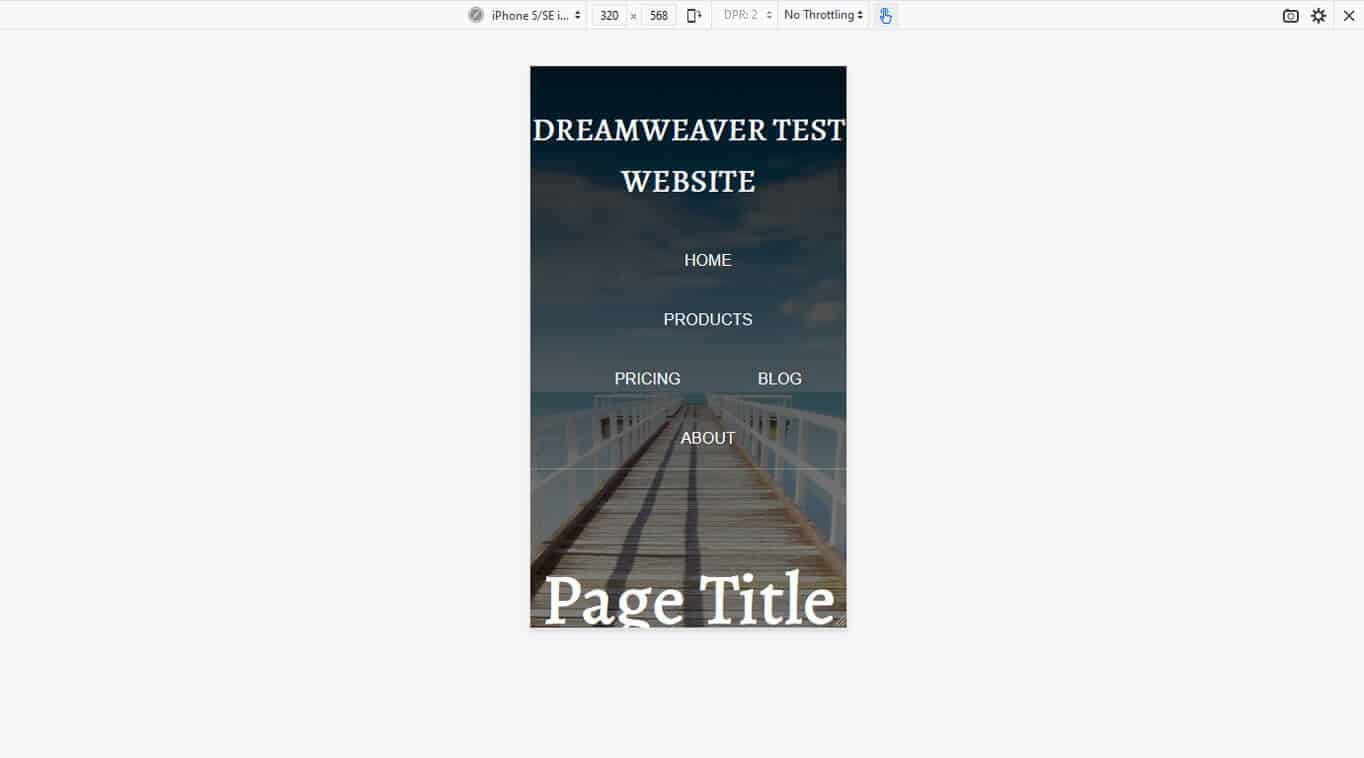
A look at the telephone version shows that in that location is still a lot of work to do.

This brings us correct to our next point.
Stride 12. Add together Media Queries
In order to make your website piece of work on all devices, you need to add so-called media queries. These are conditional CSS statements that tell browsers to apply styling just higher up or below certain screens sizes or on particular devices. That way, you lot can change the layout for smaller screens.
So far, you take only divers global styles. That means the styles that are applied to the entire site. Now you will larn how to add conditional styles for smaller screens.
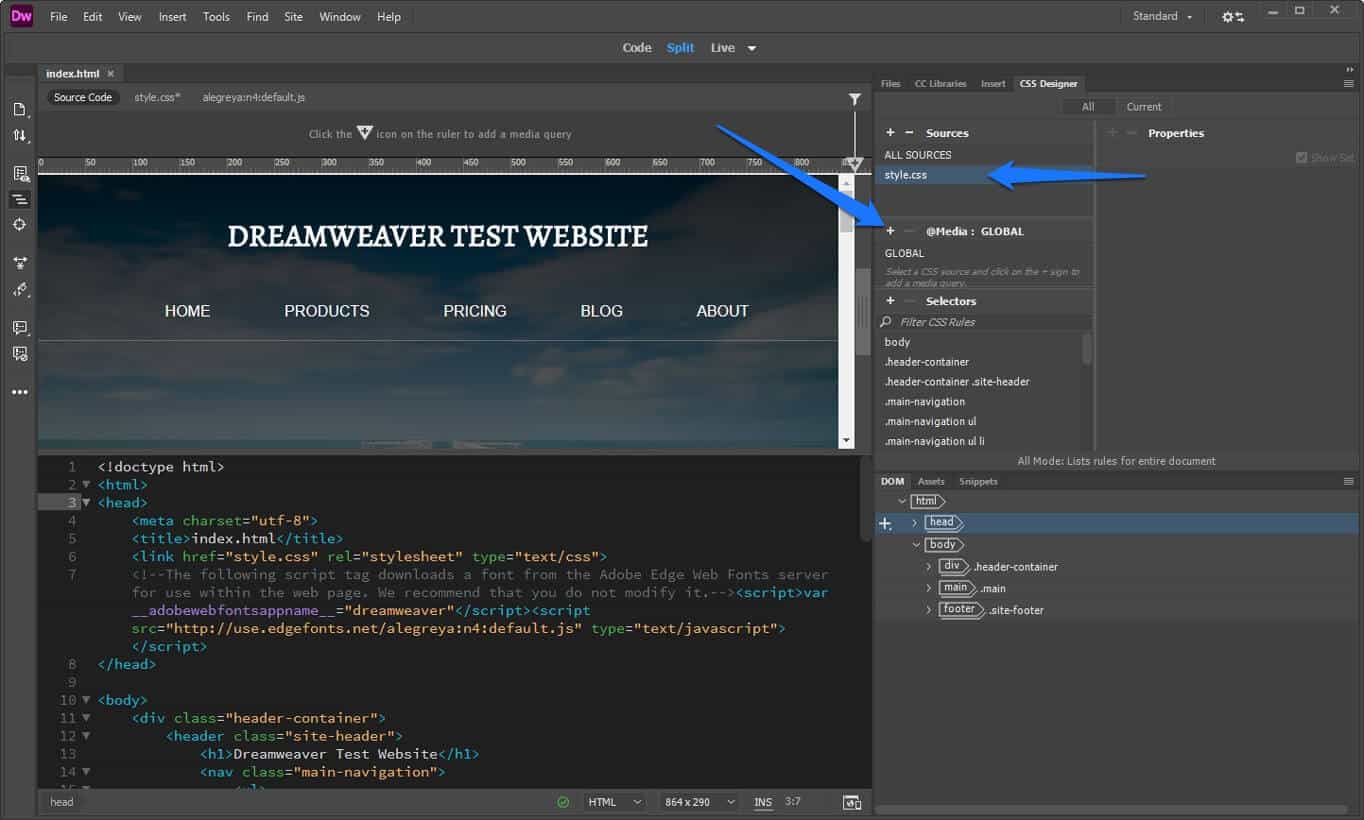
First, go to CSS Designer. Make sure that the file yous want to add together lawmaking to is selected under Sources. Hit the plus sign under @media.

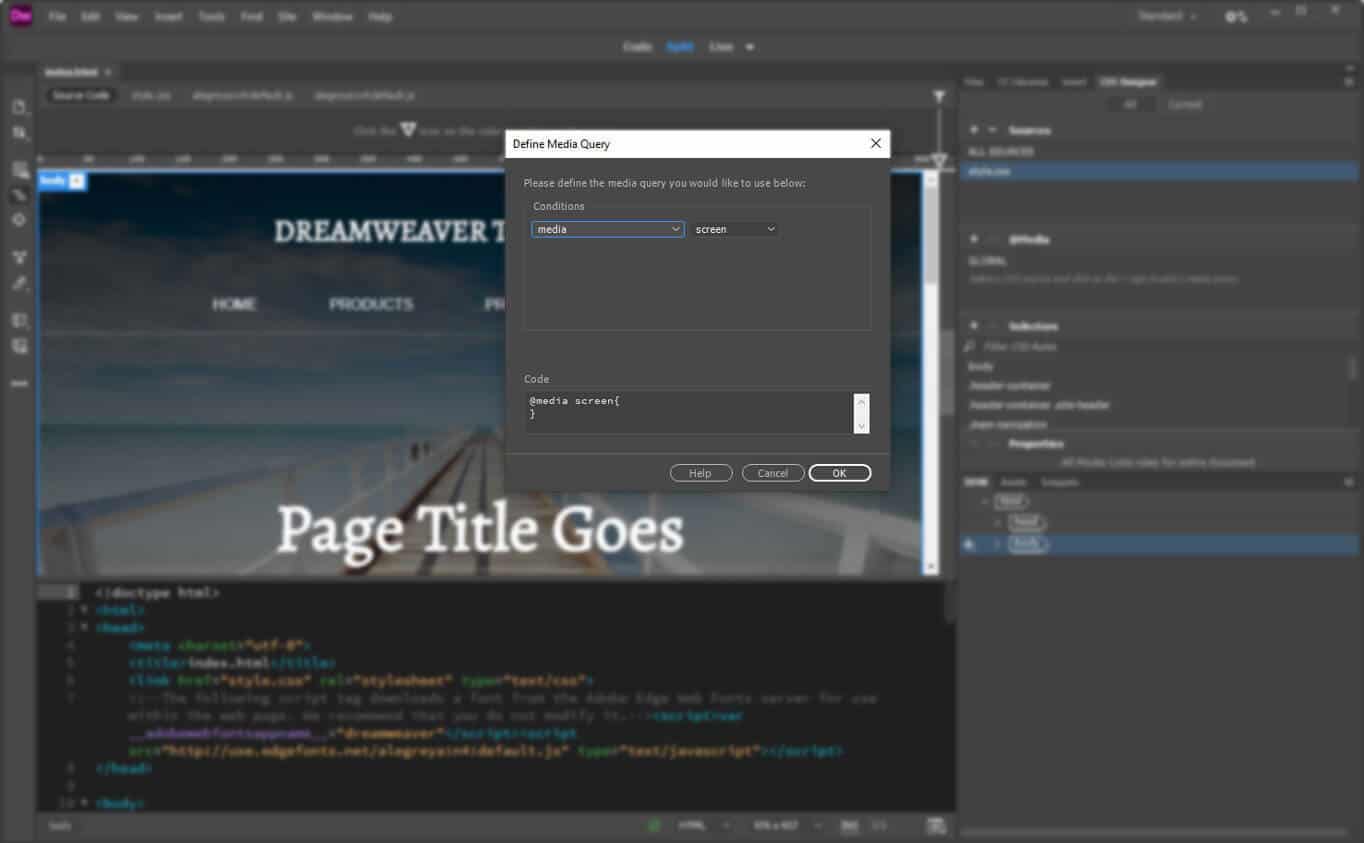
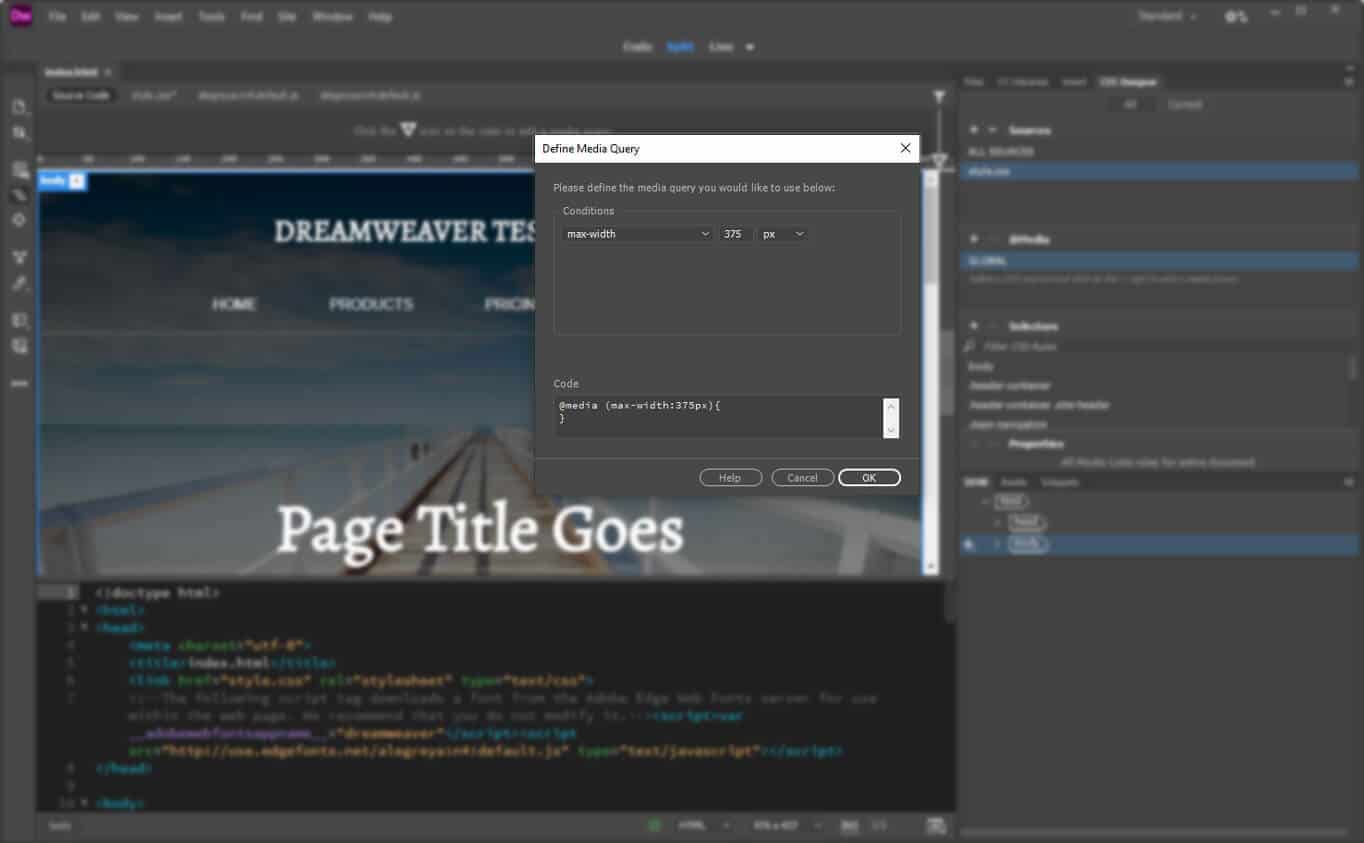
It gives you this options panel:

Y'all can define conditions for media queries due east.g the devices they utilize to, orientation, resolution and much more. You can also add together multiple conditions with the plus sign.
What'southward more important for our instance is the max-width setting. With that, you are able to define custom CSS that will simply apply to a certain max screen size.
Allow'south say you want to fix things on the phone first, so you type in a max-width of 375 pixels. When you do, you lot tin see the CSS code at the bottom.

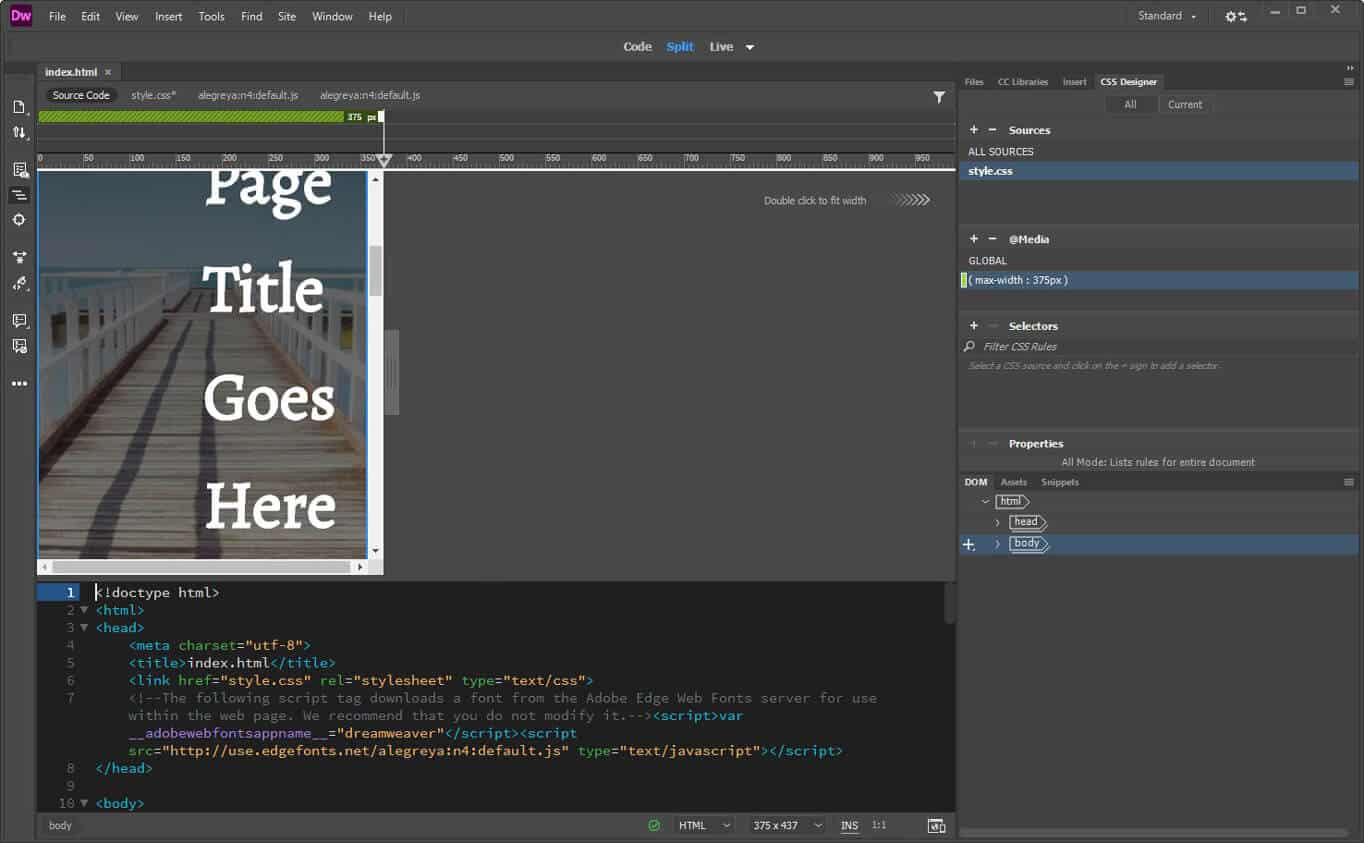
What'southward likewise going to happen when you click OK is that a green line appears at the elevation of the screen. This visually represents the media query. Double-click it and the screen will automatically jump to that size.

Step 13. Add together Conditional CSS
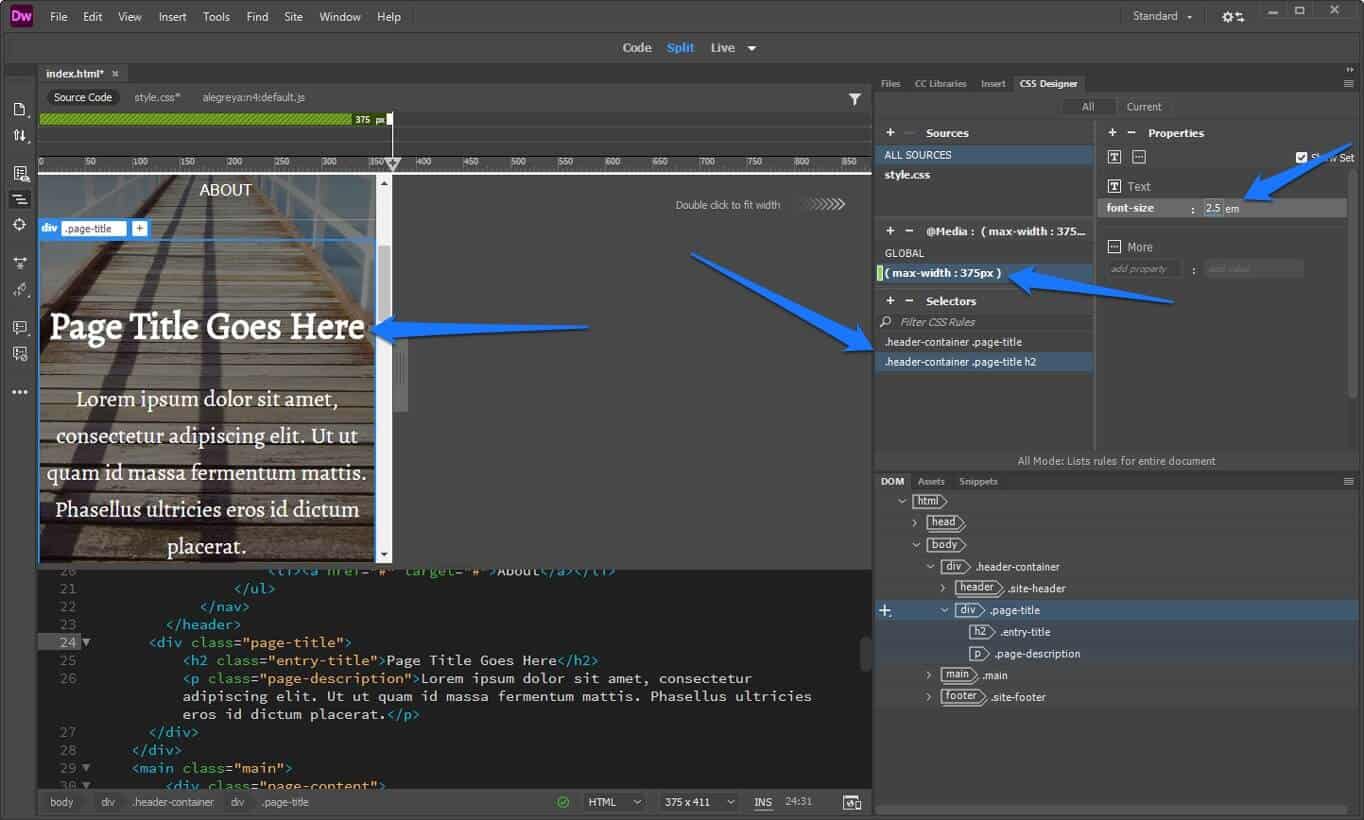
To correct the design for mobile, the first thing we need to exercise is brand the folio title smaller. There clearly isn't enough infinite for it at the moment. Yous can practise this the same way you manipulated CSS before, merely this time yous have the media query activated while you practice so.
Beginning of all – navigate to the element in your DOM view. From there create a new CSS selector for it. Set a smaller font size than it currently has and remove the padding from the parent element. It immediately looks better, doesn't it?

In the aforementioned way, y'all tin modify the CSS of all other elements on the page to make them all look right. Yous can utilise the same method to adapt the layout to tablets and other sizes. That's basically information technology for media queries.
Pro tip: Don't optimize for certain devices and their sizes, instead create media queries depending on your layout. That means playing with the screen size and adding queries at those points when the layout doesn't look good anymore.
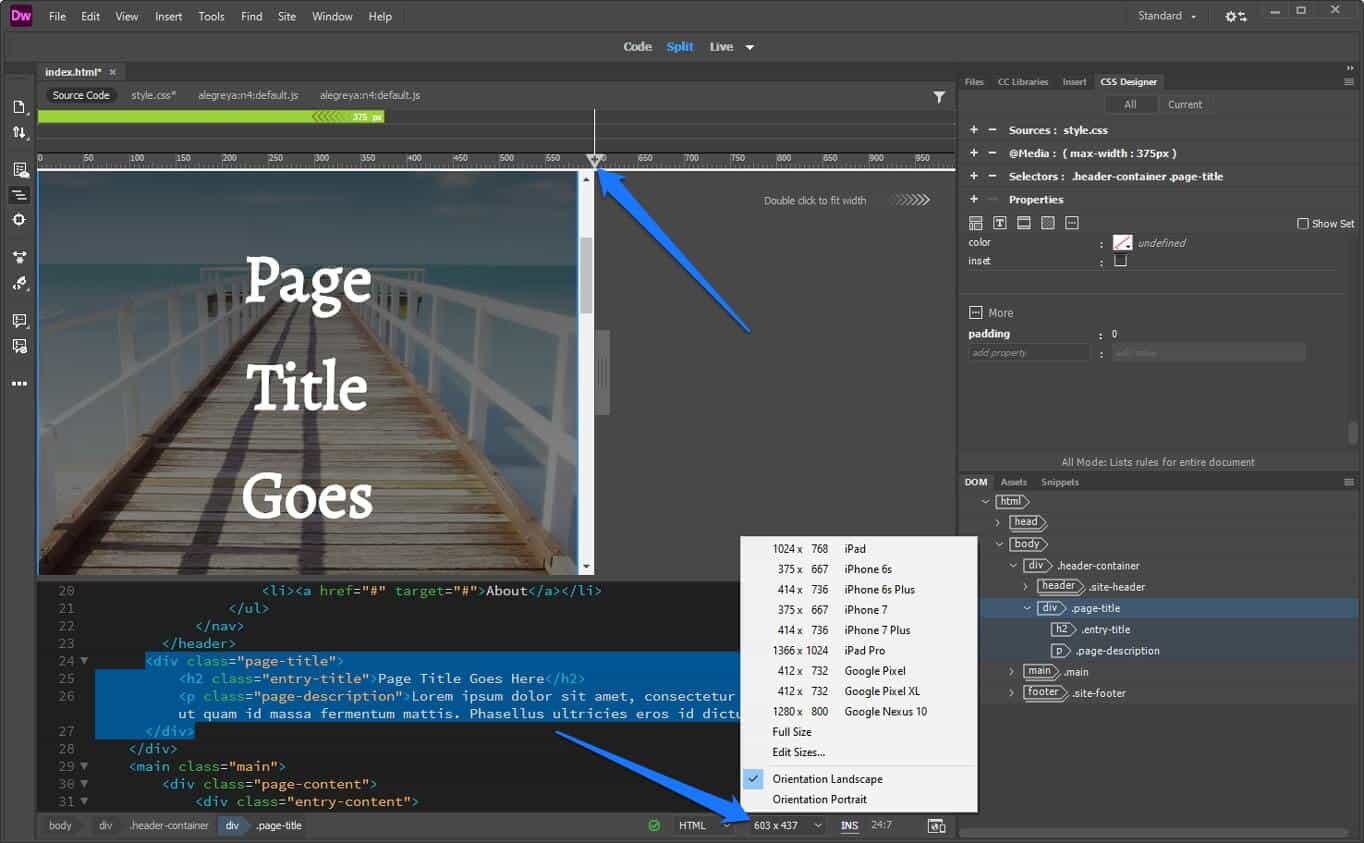
One more thing: Y'all can besides create media queries a little more hands past using the pre-set device sizes in the bottom corner and/or clicking on the plus symbol on top when yous take establish a point where y'all want to add i.

Step xiv. Upload Your Site to the Server
To make your site public, you demand a web server, which you usually go from signing up to a hosting account. If you don't take spider web hosting nevertheless, check our recommendations for the best web hosting providers.
One time yous are washed with the design part, you are pretty much ready to upload the site to your server. Equally mentioned at the start of this tutorial, Dreamweaver also makes this very piece of cake.
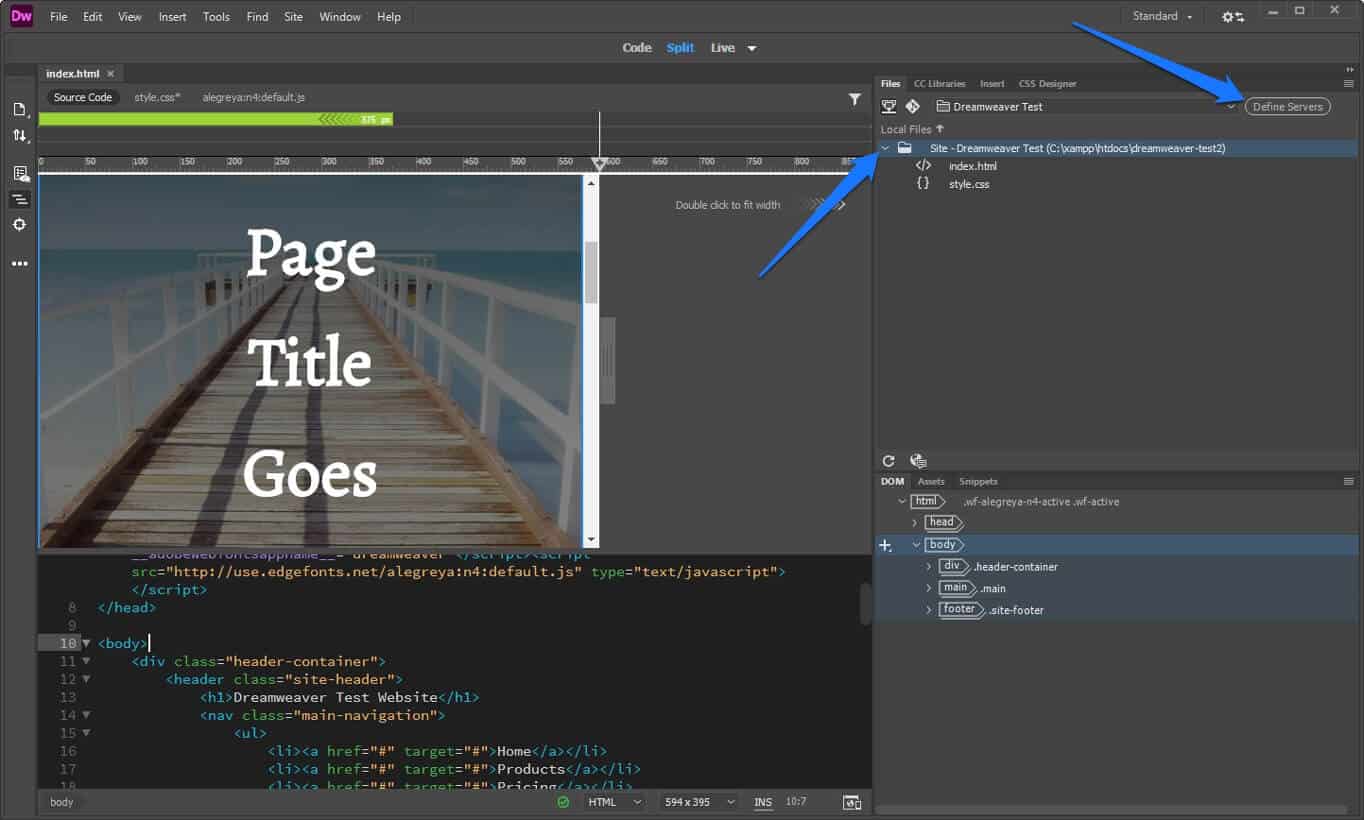
In the upper right corner, become to Files. Brand sure you accept chosen the correct site in the drop-down card. Then, click Define Servers.

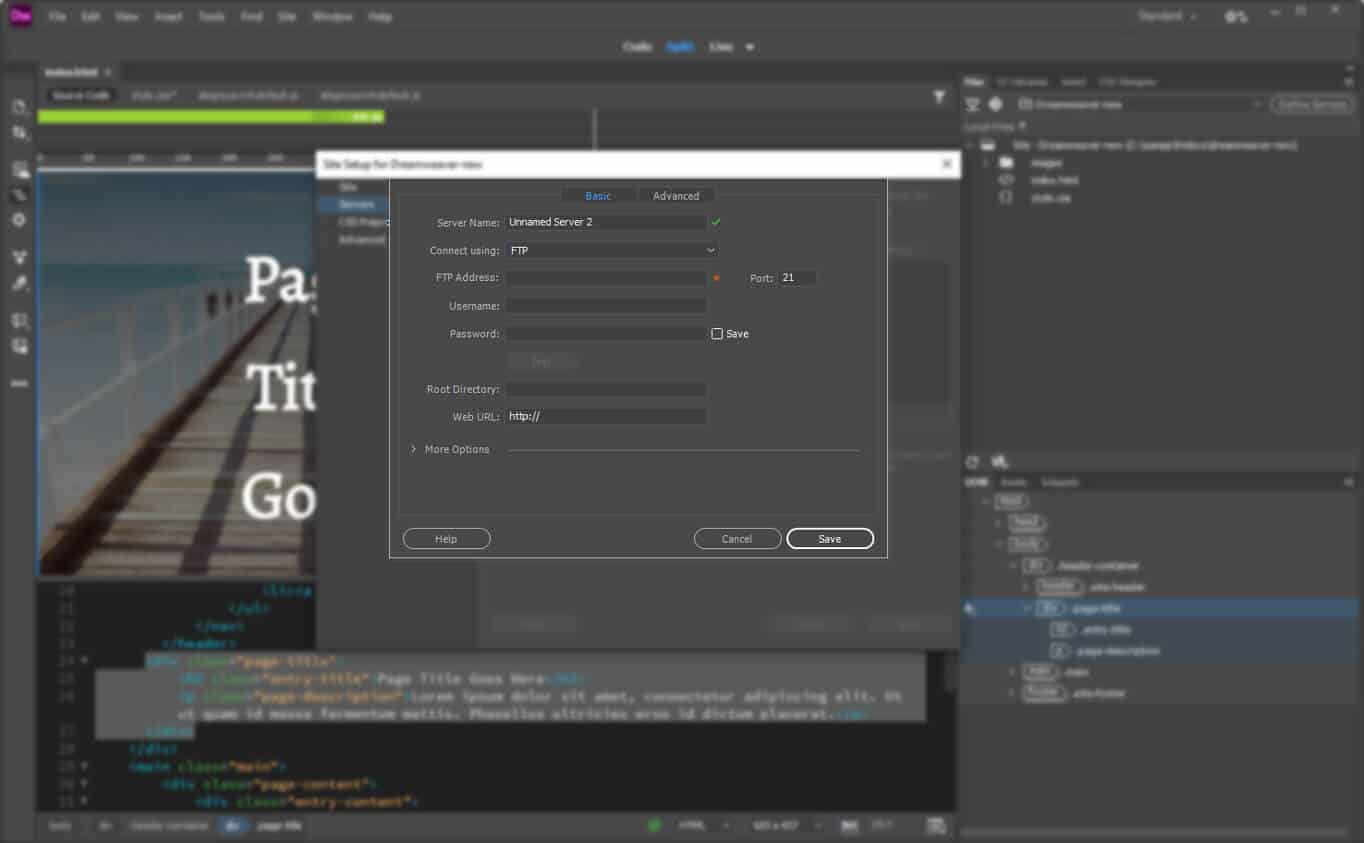
In the following screen, striking the little + sign to get here:

Input all of import data to connect to your FTP server. The name is up to you, the rest (FTP accost, username, password) comes from your hosting provider. Don't forget to specify which directory to place the files in and the web address of your alive site! The last office is important and then that Dreamweaver tin can create site-relative internal links.
Under Avant-garde you take some more options. You can usually continue things as they are. Hitting Save twice and y'all are washed.
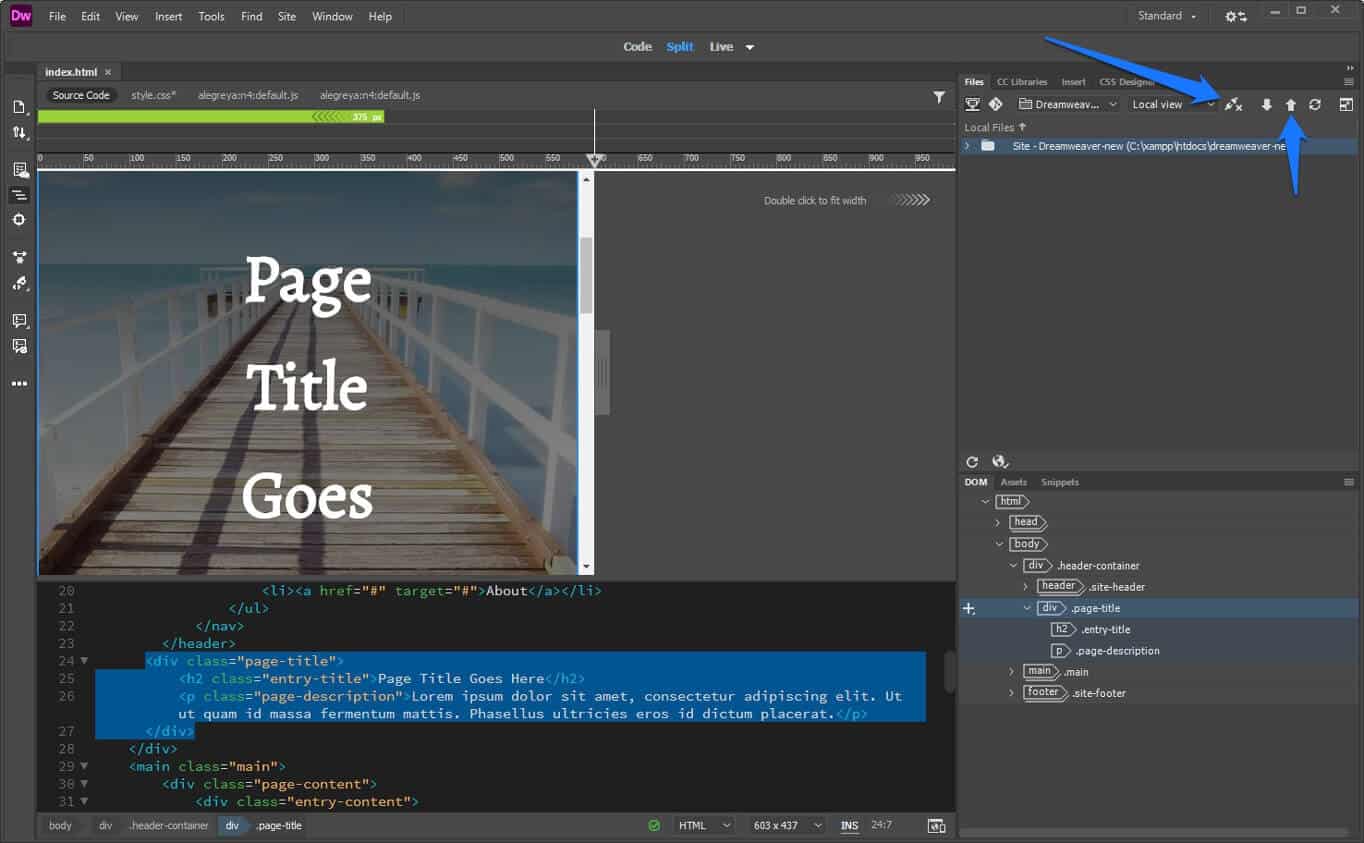
At present go dorsum to the Files panel and click the symbol to connect to your server. Once the connection is established, select the files yous want to upload and click the upwards-pointing arrow to do so. When it's done, your site should be bachelor from your web address.

Well done! You just built and uploaded a unproblematic site with Dreamweaver!
Dreamweaver is a fantastic program to build websites. It combines an intuitive user interface with a full-fledged code editor. Via this mix, it makes it piece of cake for beginners, intermediates, and avant-garde users alike to build loftier-quality websites.
In this Dreamweaver tutorial for beginners, we take introduced you to Dreamweaver and its capabilities. We have shown yous how to set up up the plan and getting started with your offset website. Y'all take learned how to create a basic HTML structure and style it with CSS. We also went over how to make your website mobile responsive and upload it to your server.
By at present you have a solid understanding of how to use Dreamweaver to make a website. Now it's up to you to dive deeper and figure out the side by side steps.
Don't forget: Dreamweaver is merely 1 way to brand a website. There are many more and you can notice a lot of information on that right here. Good luck!
Nosotros want to hear your opinion! Anything to add to the Dreamweaver tutorial in a higher place? Let us know in the comments department beneath!
How To Create Your Own Website Template Design On Dreamweaver,
Source: https://websitesetup.org/dreamweaver-tutorial/
Posted by: solistheaks.blogspot.com


0 Response to "How To Create Your Own Website Template Design On Dreamweaver"
Post a Comment