How To Draw A Time Machine
Drawing a cartoon is no petty pursuit. It turns us into a director, writer, narrator. Through a cartoon or comic, y'all tell a story that takes place in a certain time, a certain environs, with certain characters.

This is why you will learn here not just how to draw a cartoon in Adobe Illustrator, simply how to determine on grapheme, place and state of affairs. Before grabbing your pencil or software tool, enquire yourself, "What will be my topic?"
- How many characters y'all will use, and who will they be?
- What background will they motion against?
- What era will they live in?
- In what scene volition you put them?
Through the steps in this tutorial, I will explain to yous my own choices. Permit's begin.
More subsequently leap! Go along reading below ↓
Further Reading on SmashingMag:
- How To Create A H2o Lily In Illustrator
- forty Fantabulous Adobe Illustrator Tutorials
- Inspiring Illustrator Artworks By Artists Around The Earth
- Beautiful Photoshop Illustrations By Artists Around The Globe
one. The Subject
The topic I've called for my cartoon relates to a contempo discovery. For the first time, nosotros've picked upward a signal caused by gravitational waves. Albert Einstein start theorized the existence of gravitational waves in 1918. Exciting!
Then, what better topic for my cartoon?
2. The Character
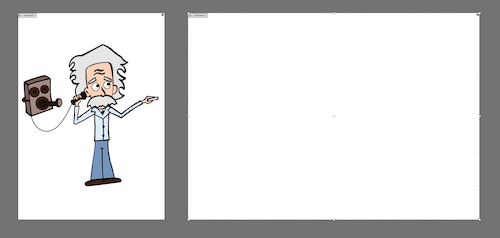
The character I'll draw, then, is Einstein.
Open Adobe Illustrator.
Insert the file I've provided in Illustrator past going to "File" → "Place."
At present, adjust the artboard by going to "Object" → "Artboards" → "Fit to Artwork Bounds." The dimensions of your artboard should at present lucifer the file y'all've merely inserted: 2305 × 3250 pixels.
Block the layer where you lot've simply put the file. Double-click on the layer'due south proper noun and rename it "Sketch."

Create another layer above the "Sketch" layer past hitting Command + Fifty on a Mac or Control + L on Windows, and call it "Lines."

Now, we need to trace the prototype with the Pen tool (P), similar to how I showed you lot in my previous tutorial.
What nosotros are going to learn here is not the mere tracing of shapes, but rather how to trace the black outline of a drawing.
We practise this because we are drawing a cartoon, and cartoons ordinarily take this black outline effectually the shapes to distinguish them.
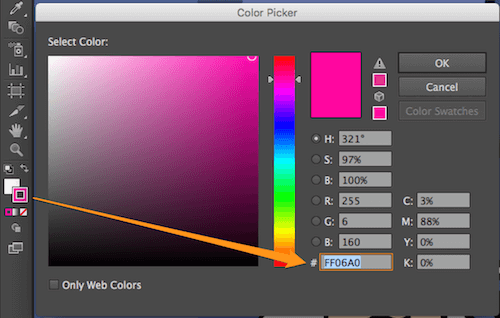
Double-click on the stroke's color, and set the hexadecimal value to #FF06A0.
Nosotros use this color to distinguish our lines on the artboards. We will alter it afterwards.

Zoom into the drawing at 200%, and begin to depict the face outline with the Pen Tool (P).

Do this until you lot've fatigued the top of the caput.

Once you've finished drawing the caput'southward outline, depict the internal outline.

Now, select both outlines you've created, the external and internal ane, and click on the Shape Builder tool (Shift + 1000).
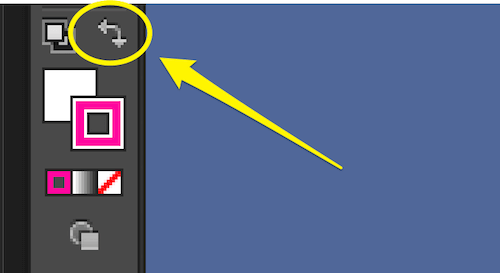
Go to the button to swap the fill and stroke color (Shift + Ten), and click on that little arrow. The stroke's color should now be inverse to the fill's color.


Now, enable the Shape Builder tool (Shift + M), and put the cursor in the empty space between the two outlines we created earlier. Yous volition run across something like a transparent background, which indicates the space where the Shape Builder tool will create a shape.

Just click and you lot will see the selected area be given the make full color.

Thus, we've created a fill-colored outline for our cartoon.
Now, let's repeat the same activeness with the other body parts: mustache, optics, ears, nose, hair and so on.
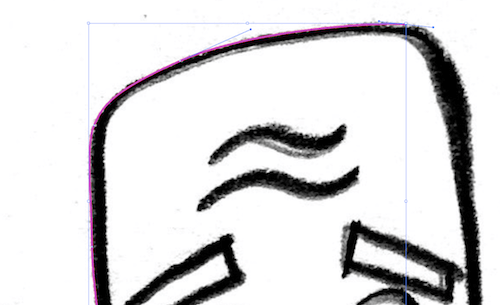
For the little shapes, similar the forehead wrinkles, you can just draw a closed shape and so swap the stroke with the fill.


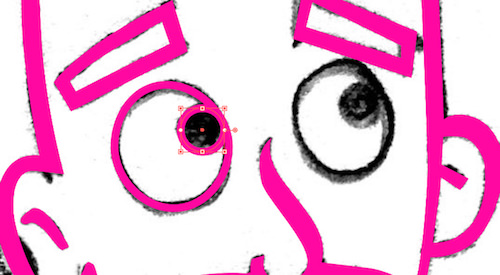
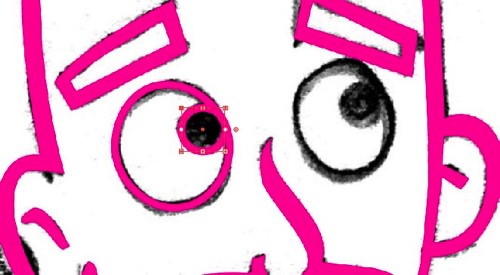
For shapes similar the eyes, use the Ellipse Tool (50) and set the stroke weight to 8 points.

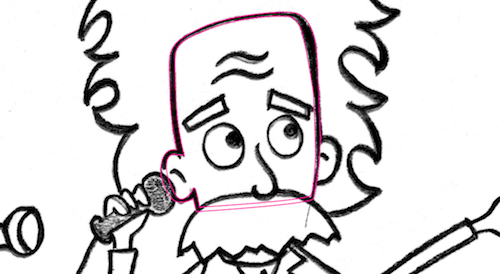
This is our piece of work so far. Detect how I've airtight the paths, even if they cover the face. I did that considering nosotros volition exist able to make full the shape with color with just a click, simply by creating a closed path.
Then, we will hibernate some parts, positioning one office over another. Simply we volition see that afterwards.

It'south a little different for the hand belongings the onetime phone. Here, yous take to depict the hand in two shapes: the fingers and the palm. Practise it using Pencil Tool (N).

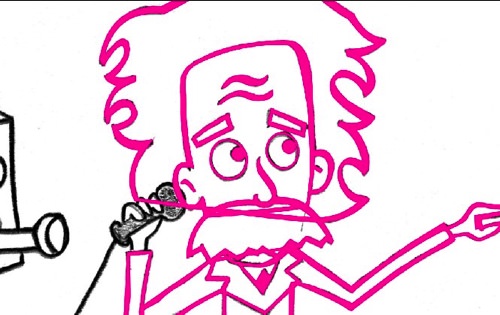
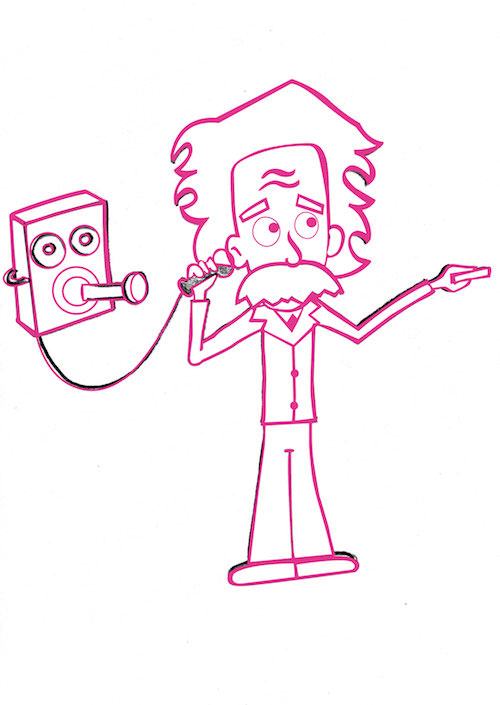
Et voilà! Here is our drawing:

Hide the "Sketch" layer, and yous will encounter your clean vector.

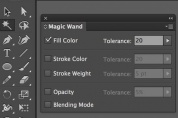
Now, double-click on the Magic Wand tool (Y), and select "Fill Color" in the popup window, setting the tolerance to xx.

Later on you've set the tool this way, it volition select all objects with the same fill color. Just click on your work to encounter it in action.
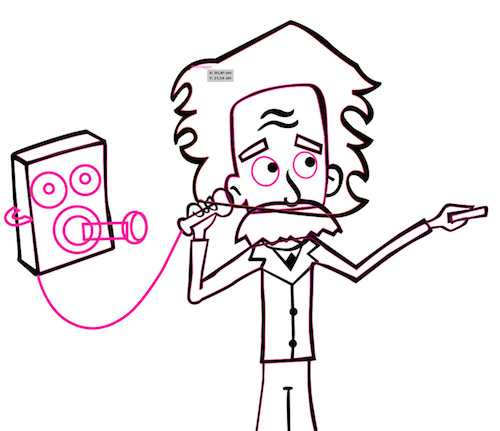
After you've selected them, double-click on the fill colour and set it to #000000. Your prototype should look like this:

Double-click once more on the Magic Wand Tool (Y) and select "Stroke Color," setting the tolerance to 20. Click on your paradigm, and all strokes with the aforementioned color will be selected at present. Set the color to #000000.
Now, our image will have all blackness outlines.

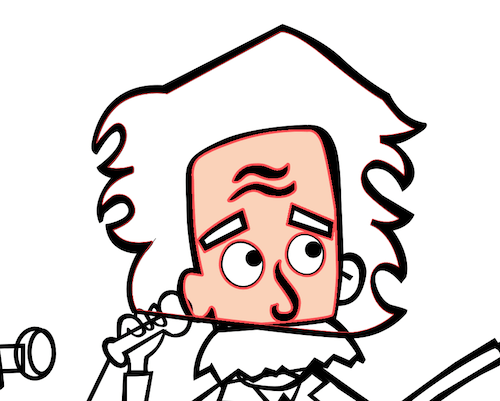
Permit's colour Einstein.
Set up the skin colour to a hexadecimal value of #FBD2B7.
Select the head with the Selection tool (Five), and and then click on Live Paint Bucket (K). Click on the face to fill it with the selected color.

Practise the aforementioned with the other shapes, giving them the same color: ears, chin, cervix, easily. Remember that you have to select a grouping of objects first and then color them with the Live Paint Bucket (K), or else it won't work.
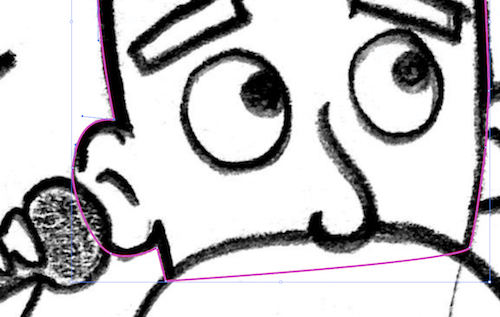
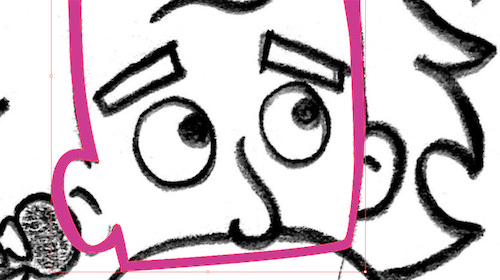
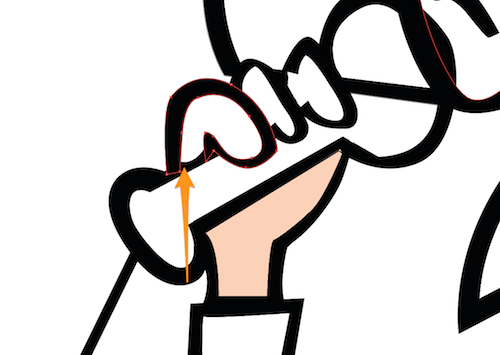
Note: If you are non able to colour something with the Live Paint Bucket (K), it probably ways your object has open paths. It happened to me with the fingers:

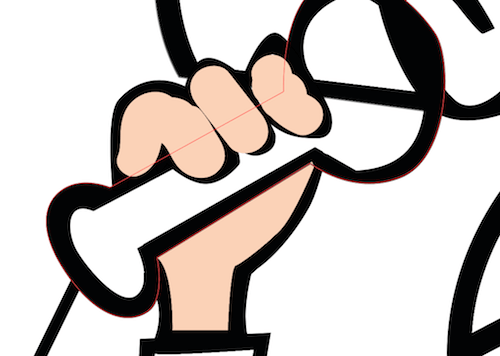
In this case, you can apply the Blob Brush tool (Shift + B) to color the internal shape of the fingers. Set the colour to #FBD2B7, gear up the brush's weight to thirty points, and fill the fingers and other shapes that have open paths.

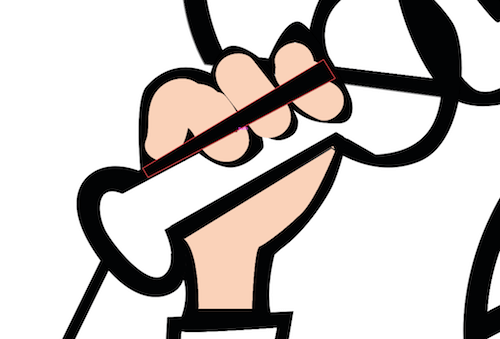
When you color in this way, the color is positioned higher up the path. To motility information technology under the path, just select the color shape and striking ⌘ and [ to move information technology down.

If other objects are overlying the fingers, select them and move them downwards the same fashion you did for the fingers' color. Or you can right-click and select "Accommodate" → "Ship Backward" to send them back.
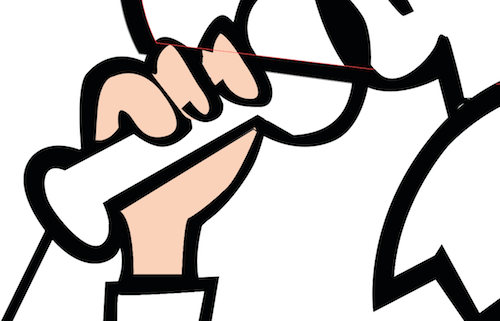
Get on coloring with these two methods.
Notation how the path nether Einstein's mustache disappears when you fill up the mustache with colour:

Remember that you lot tin can move objects frontwards (right-click → "Accommodate" → "Bring Forwards" or ⌘ + ] ) or backwards (correct-click → "Accommodate" → "Ship Backward" or ⌘ + [ ) to find their correct position.
Here's our Einstein colored in.

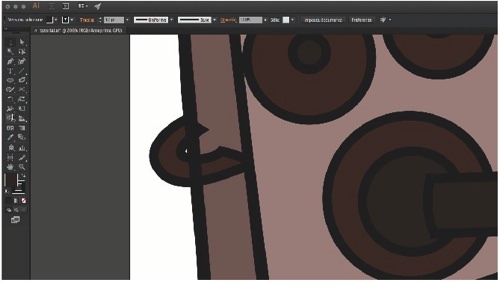
Nosotros still accept to right something. The antique phone's handset is divided into pieces considering of our previous tracing:

We have to unify these pieces into ane. With the handset selected, enable the Shape Builder tool (Shift + Thou) and drag on the objects nosotros need to unify:


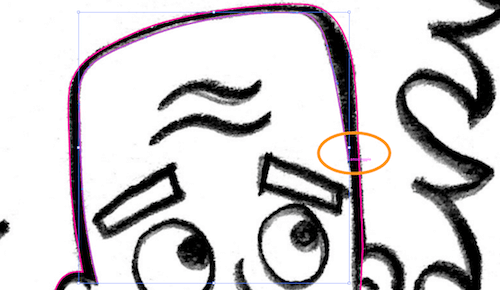
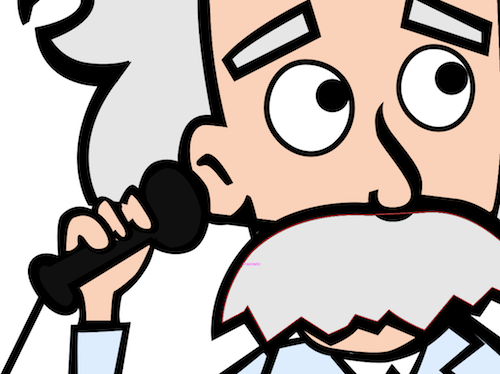
Now, we have to go rid of that line under Einstein's ear:

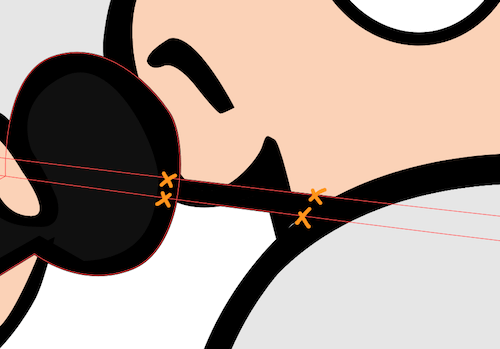
We'll use the Pair of scissors tool ©. Select our ii lines and cut them in 4 places every bit shown here:

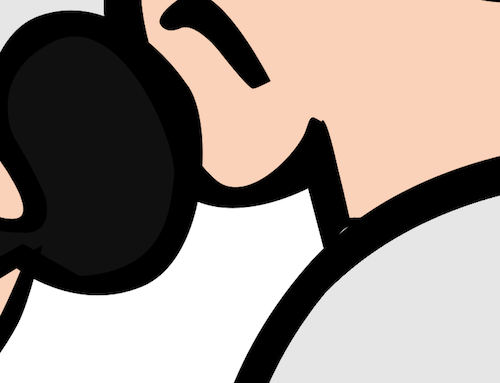
Now, select the cut lines and delete them.

Hither's the result:

iii. Environment (Laboratory)
Let'southward move on to the next image.
When we retrieve of Einstein, the showtime objects that come up to mind (well, to my mind) are a laboratory and a blackboard.
Permit's describe our laboratory on another artboard.
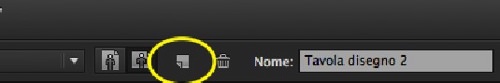
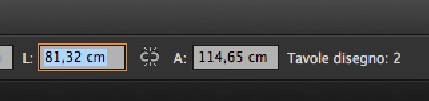
Click on the Artboard tool (Shift + O), and so click on "New Artboard" in the menu. You will get a re-create of your beginning artboard with the same height and width.

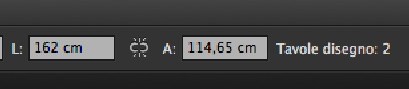
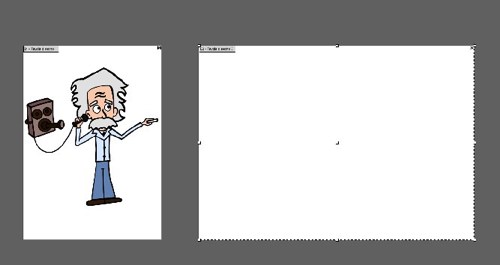
Set the width to twice that of the previous tabular array:


Y'all should accept something like this:

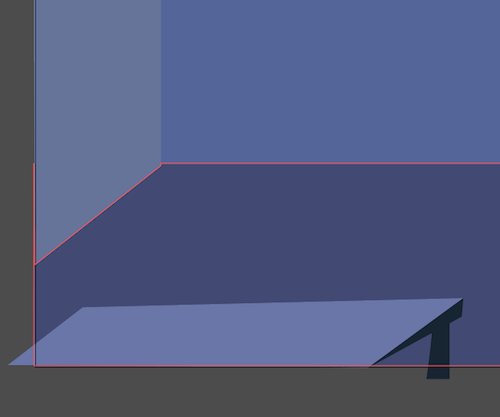
Information technology'due south time to create the room. We demand a flooring and two walls. The tones and colors of the room volition be similar because the room is a groundwork.
The graphic symbol will stand out because of the different colors and the thick edges. The uniform tone of the groundwork will serve non to distract from what is happening.

Create a new layer and call it "Room." Block the other layers.
Take the Pen Tool (P) and depict a polygon like the i in my image. Set the fill color to #424974.
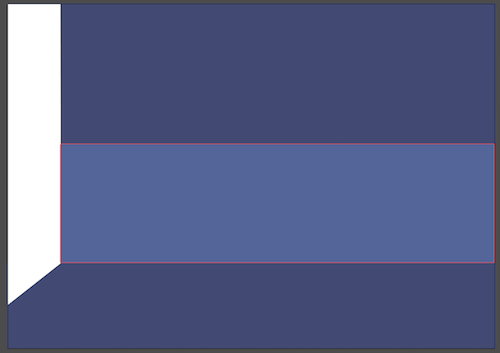
Draw the front wall with the Rectangle tool (M). Separate it into 2 colors, so that we accept a more dynamic background. Use #53649C for the bottom rectangle, and #424974 for the top rectangle.

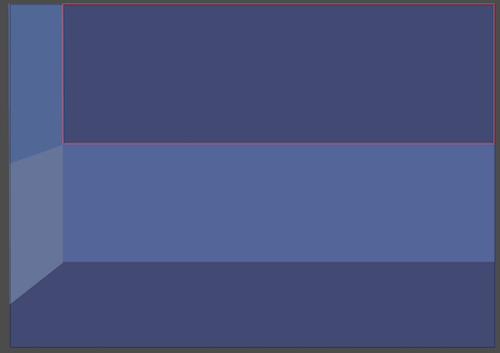
Finally, insert the side wall. You tin can use the Rectangle tool once more. So, put your shape under the floor past right-clicking, and so "Conform" and "Send Backward" (or ⌘ + [).
I've divide it into 2 shapes. The lesser rectangle is set to #65739B, and the top i to #506799.

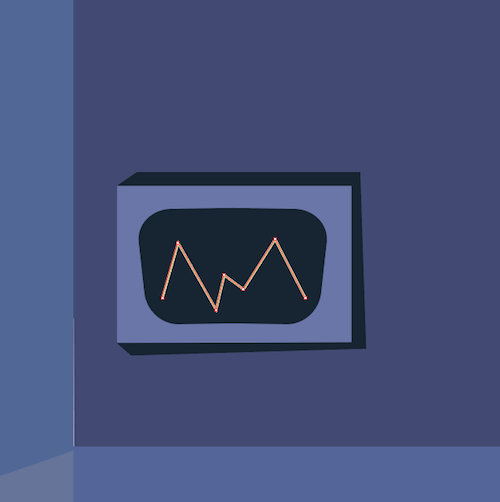
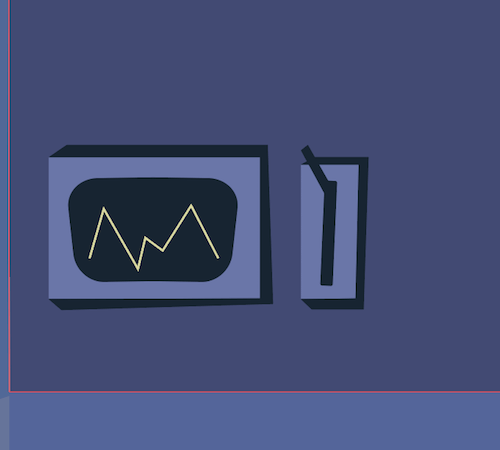
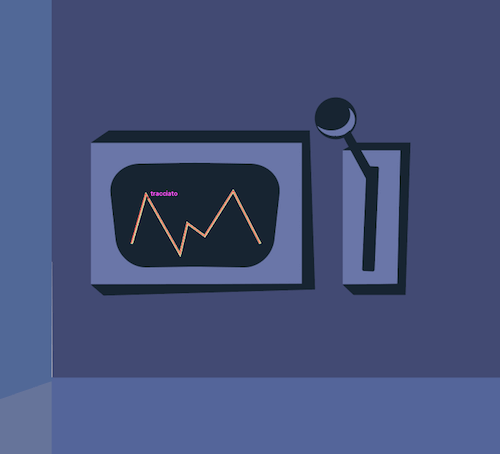
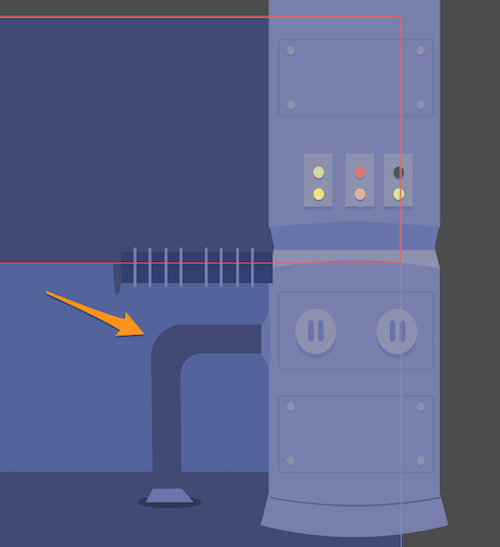
In a cartoon laboratory yous will detect strange machinery, buttons, screens and handles. Let'due south create our start auto, a screen and a handle.
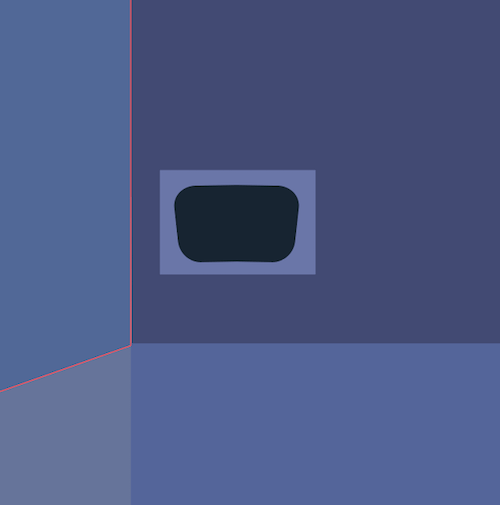
Create a rectangle with the Rectangle tool (M), sized to 587 × 323 pixels and the color set to #6A75AA.

Create another rectangle inside that with the Rounded Rectangle Tool (M), the color gear up to #172432.

Go to "Result" → "Warp" → "Arc" and select "Horizontal." Set the bend to 3%, and under "Distortion," ready "Horizontal" to =0% and "Vertical" to -4%.

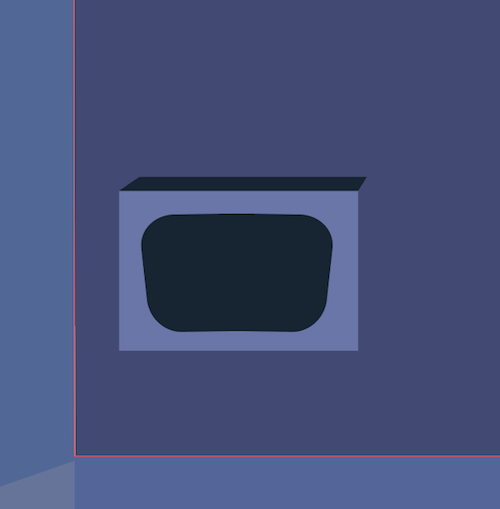
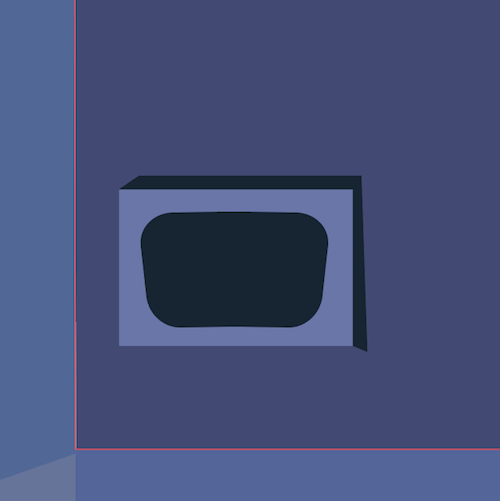
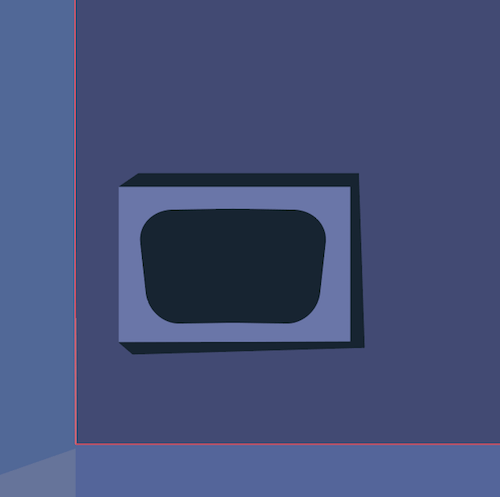
With the Pen tool (P), create three rectangles to draw the screen's sides, as shown below.



Finally, grab the Pen tool once more and depict a zig-zag line, with the colour set to #D8D89C and the stroke weight set to five points.
Draw a line as shown hither:

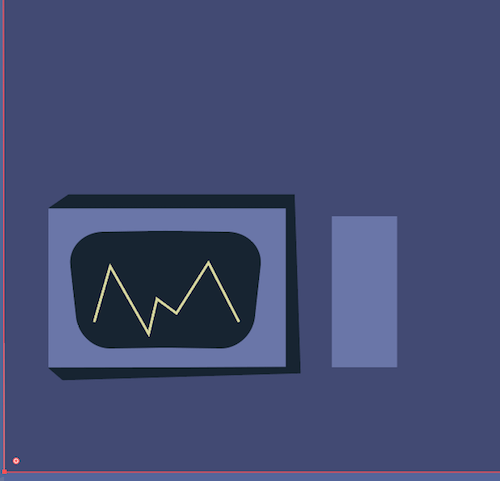
Now, create some other rectangle with dimensions of 160 × 372 pixels and the color set to #6A75AA. Put it on the side of the commencement one.

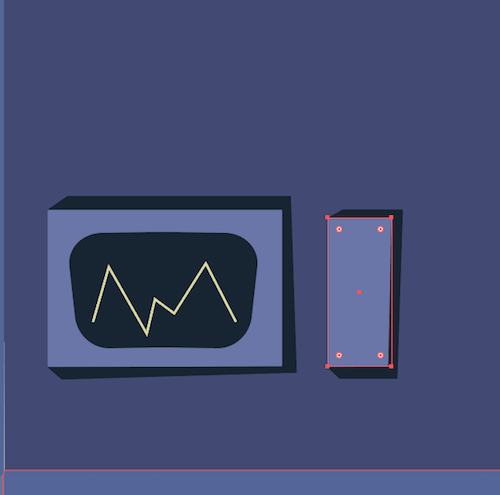
With the Pen tool, depict the sides of the rectangle, the aforementioned way y'all did for the start ane.

Create some other rectangle within this one, with the color set to #172432.

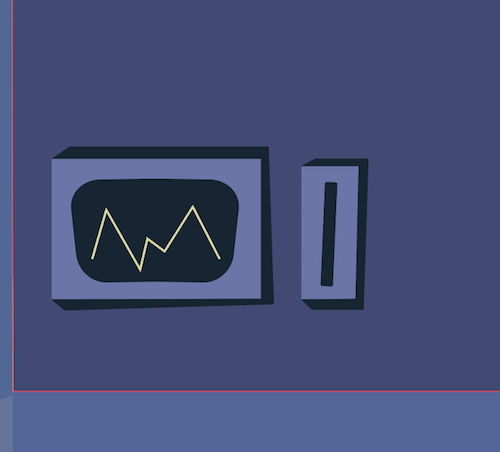
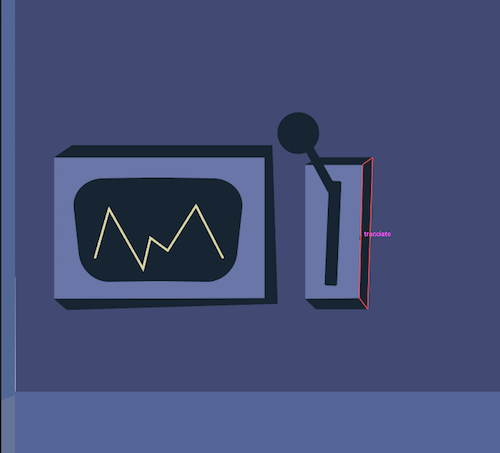
Create a rectangle again, coming out of the slot, as shown hither:

Describe the handle'southward knob with the same color.
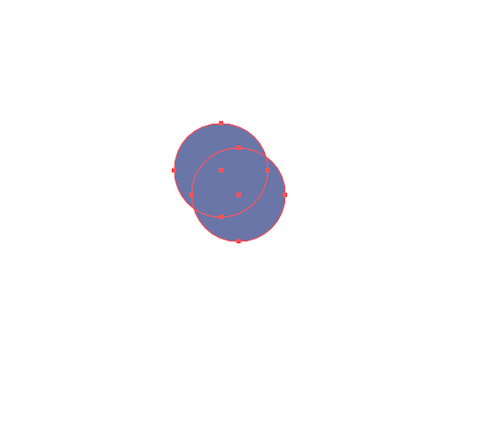
On the other side, create ii circles with the Ellipse Tool (L), with the aforementioned dimensions as the knob and the color set up to #6A75AA.

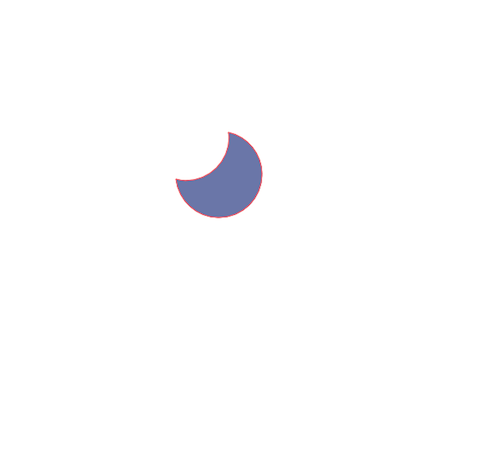
With both circles selected, go to the Pathfinder console and click on "Minus Back" (or by selecting "Effect" → "Pathfinder" → "Minus Back"). You will get this shape:

Apply this to our knob to become a light result.

Repeat the same steps to create our second motorcar. Draw some shapes, such every bit trapezoids and circles, with the color set to #6A75AA.

Do the same for our third machine, this time with rectangles, circles and squares. Y'all tin can create every single object by repeating the previous steps.
To create the pipe sticking out of the footing, just draw two rectangles with the same dimensions, 560 × 158 pixels.

Right-click on the lesser pipe and select "Transform" → "Rotate," with the angle gear up to ninety°.
Make an L-shape from the two rectangles:

Select both rectangles, go to the Pathfinder console and click "Unite."
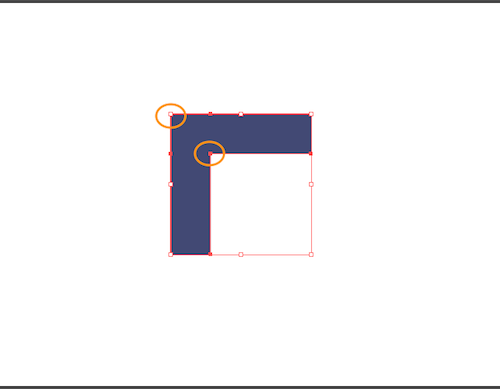
With the Direct Selection Tool (A), select the resulting shape. Some little circles will show up, giving you lot dynamic corners. Click and drag to the bottom correct the ones shown here:

This is the result:

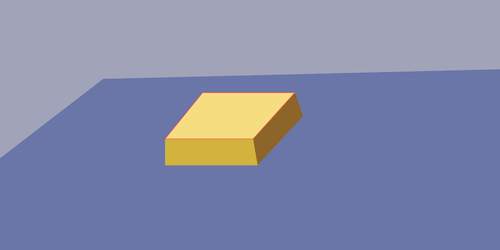
Let's work on the table now.
Depict a simple rectangle and let it extend past the artboard, so that information technology appears to be in the foreground.
The colors are #787FAD for the light violet, #6A75AA for the nighttime violet, and #8C92AD (very light violet) for the lighting.

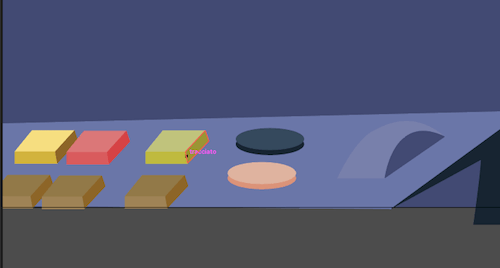
Create a push with the Ellipse tool (L), set up to #F7DF79.
Draw sides of the lesser the way nosotros did with our first auto, the colors set to #D3B42F and #8E6621.

Create all of the other buttons the same style, with the following colors:
- ruddy button: #DD7676, #DB5A5A, #D84141
- green button: #C0C478, #BFBB32, #9B962A
- chocolate-brown push button: #937A44, #A08453, #8E6621
- blue button: #34495E, #172432
- pinkish push: #E0B39D, #DD9376
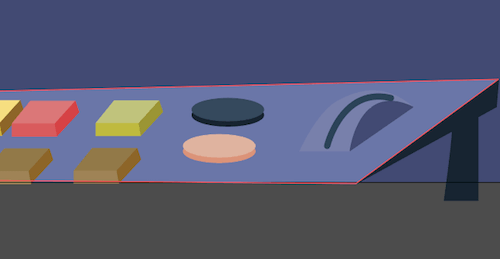
With the Pen tool (P), create a curved shape, with a darker side. This will be the base of another knob, the colors being #787FAD and #424974:

Create a curved line in the heart of the shape, over again using the Pen tool. Set up the stroke weight to 16 points.

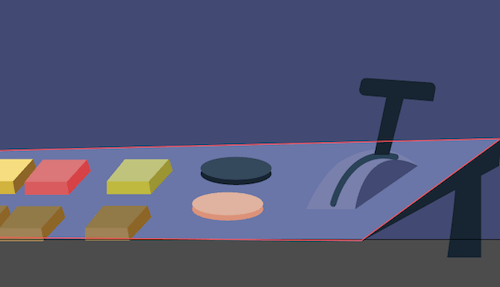
Now, create a handle with 2 simple rectangles.

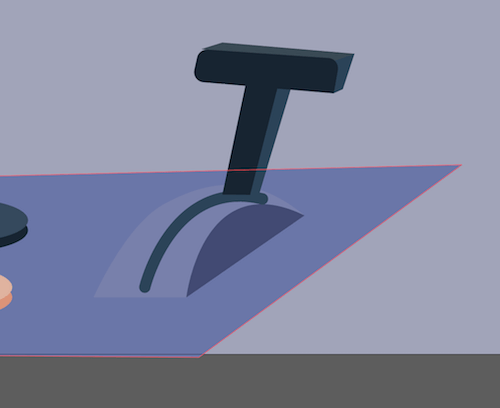
Create the handle's sides with our trusty technique, the colors being #172432, #2a4359 and #3a4a56.

Permit'southward create a futuristic table.
Create an ellipse with the Ellipse Tool (50), and drag the anchor points every bit shown here:

Hit Control + C and Control + B to paste in the back. Motion downward the shape we've simply pasted, and set its colour to #172432.

Finish your futuristic table by adding the other shapes as shown below, simple ellipses and two triangles.

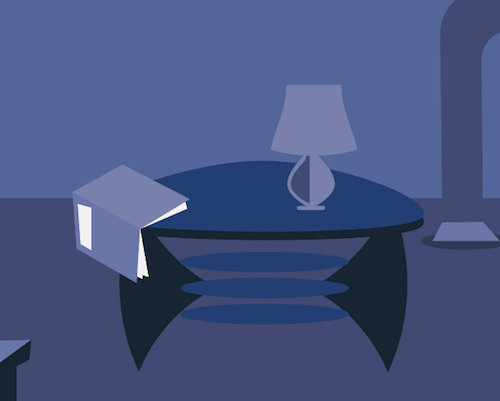
I've created a couple of objects on the table too, a book and a lamp, simply past using shapes, rectangles and the Ellipses tool.

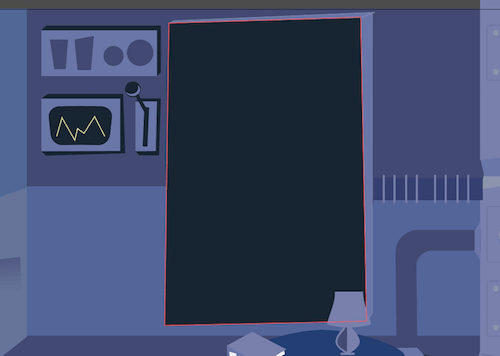
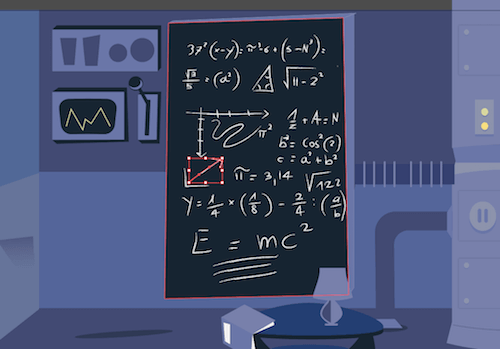
Now, draw a big blackboard for where Einstein will write his formulas.
Have the Rectangle Tool (One thousand) and draw a rectangle, the color set to #172432.

We demand to write some formulas on the blackboard, and they need to expect as though they're written in chalk.
Grab the Pencil Tool (N) and write some formulas (mine are most all fabricated up!). Fix #e6e6e6 equally the colour. When you lot're done, select what you lot've written, go to the Brushes panel, and click on the picayune pointer on the height right:

Select "Open Brush Library" → "Artistic" → "ArtisticChalkCharcoalPencil," and select the last type of charcoal, which will give you lot a cute charcoal effect on the blackboard.

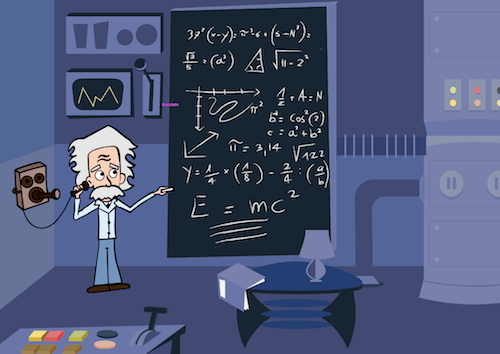
Take the Einstein vector and put it on the side of the blackboard.
4. The Period
The period in which our drawing is set is about 1920. Einstein's theories about gravitational waves date back to 1918. For this reason, I've inserted an old telephone, the kind Einstein would talk on.
five. The Scene
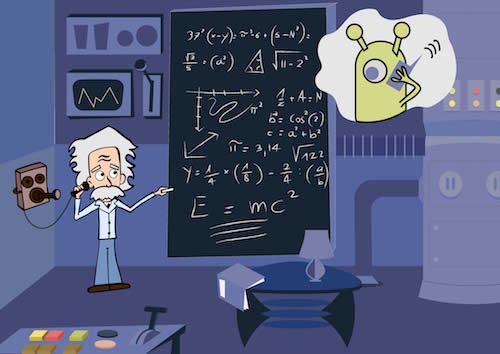
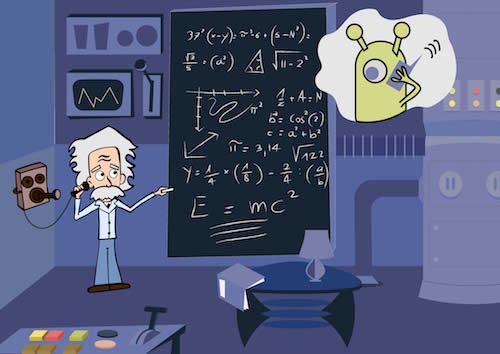
I wanted to put Einstein in a scene in which he'south talking with aliens, who are giving him this information. (It is a cartoon subsequently all — it should be a footling funny!)
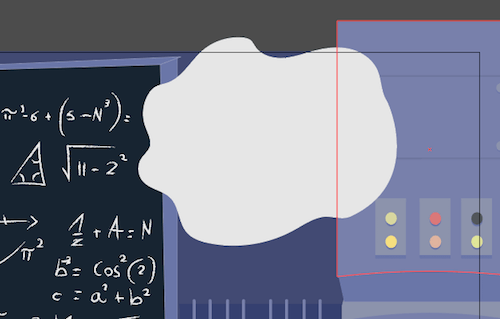
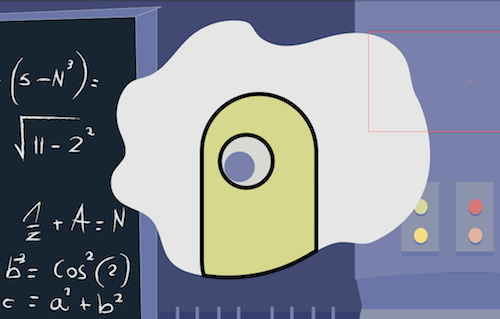
Draw a cloud in the elevation right with the Pencil tool (North), and and then fill it with white (#ffffff).

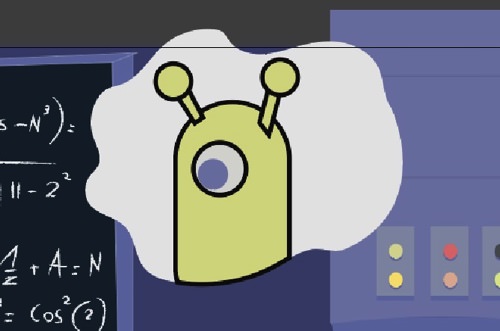
With the Rounded Rectangle Tool (G), draw a rectangle, and round its corners until they are completely curved. Set up the fill to #d6d989 and the stroke to #000000.
With the Ellipse Tool (Fifty), draw an eye and a pupil, setting the colour to #787fad.

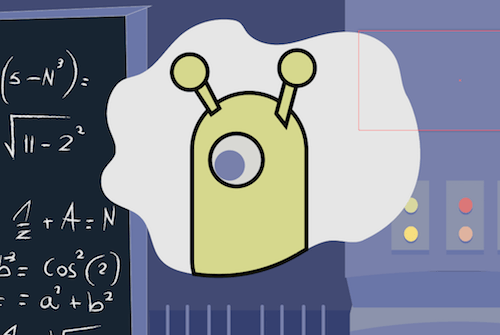
With the Pen Tool and Ellipse tool, draw two piddling antennas.

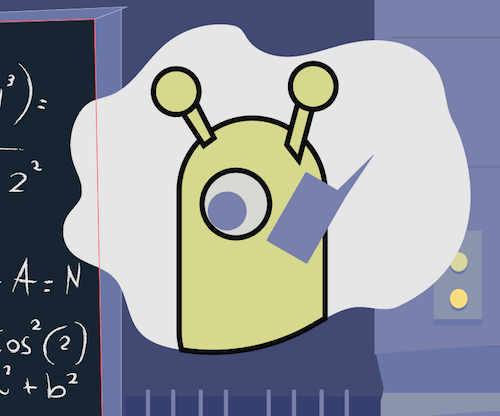
Describe a small rectangle, which volition be its phone, and tilt it by grabbing an angle and drawing the cursor down.

With the Pencil tool, draw a paw holding the phone and some lines for the phone's signal.

Conclusion

We're washed!

I promise y'all've liked this tutorial. Feel costless to get out a comment below, and testify us your cartoon! Last simply not least, some of y'all were request a high-res paradigm of Einstein. So here y'all go:

![]() (al, jb, ms, ml)
(al, jb, ms, ml)
Source: https://www.smashingmagazine.com/2016/03/drawing-a-cartoon-in-illustrator/
Posted by: solistheaks.blogspot.com


0 Response to "How To Draw A Time Machine"
Post a Comment